Webseiten
zu den ProjektenPrivat
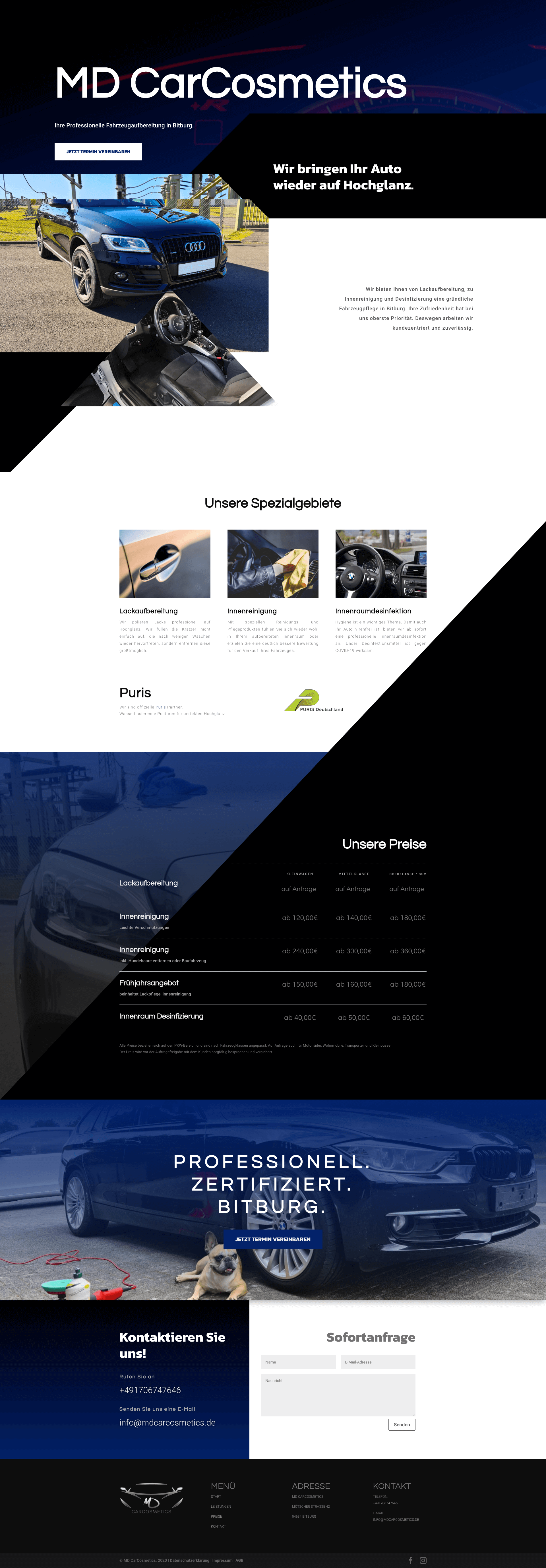
MD CarCosmetics
Für einen neuen Fahrzeugaufbereitungsservice sollte ein komplettes Brand entworfen werden. Dazu wurde ein schlichtes und monochromatisches Logo erstellt, um repräsentativ die Qualität des Betreibers darzustellen. Passend zu dem eleganten Silber wurde der Rest mit einem dunklen Blau und Übergängen zu Schwarz gestaltet. Neben einer Webseite, wurden auch Visitenkarten, sowie Plakate und Banner diverser Art designt.
Für den Webauftritt wurde ebenfalls eigenständig ein Introvideo produziert, um einen dynamischen Einstieg in die Seite zu erlangen. Die Webseite selbst fällt durch nicht-standardgemäße Bereichsformen und animierten Flächen auf. Dies erzeugt eine aufregende Customer Journey durch die Seite. Diese Seite ist grundsätzlich ein One-Pager mit einzelnen Impressum-, AGB- und Datenschutzseiten. Sie wurde ebenfalls mit dem DIVI-Tool aufgebaut, sodass der Kunde, nach einer Schulung, eigene Änderungen in der Preisliste vornehmen kann.
Die fertige Webseite kann hier betrachtet werden: www.mdcarcosmetics.de
Privat
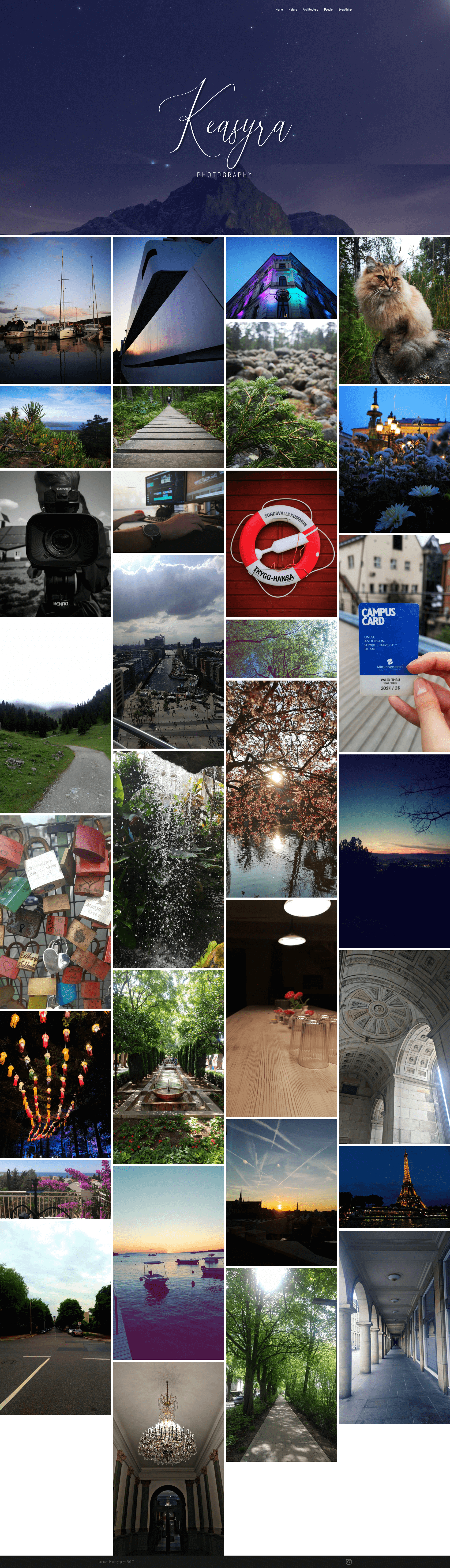
Keasyra
Nachdem ich an einigen Fotografiewettbewerben teilnahm, entschied ich mich dazu einen eigenen Webauftritt mit einem Künstlernamen zu schaffen. Diese Webseite bzw. auch der Instagramaccount befindet sich momentan noch in Aufbau, soll aber vor Allem im Zukunft weiter belebt werden. Dort sollen gesammelt, aber auch kategorisiert alle geschossenen Fotos festgehalten werden.
Bei diesem Projekt entstand auch das Logo das stellvertretend für mich stehen soll. Ich entschied mich dabei für ein lockeres „k“, das Leichtigkeit vermittelt, als auch für komplementäre Pastellfarben, die gleichzeitig Ruhe ausstrahlen. Die Webseite selbst, bzw. der Schriftzug ist in einem geschwungnen serifen Stil gemixt mit serifenlosen Inversialien. Diese Kombination aus Klassisch und Modern spiegelt genau meine Persönlichkeit und Arbeit wieder. Die Fotos werden in einem Gitter angezeigt, bei denen die Fotos ihren Platz selbst einnehmen. Dadurch, dass kein Text vorliegt und der ganze Platz benutzt wird, kann der Betrachter in die Welt der Fotos eintauchen und die verschiedenen Eindrück auf sich wirken lassen. So kann eine Sammlung von Farben und Motiven den Menschen auf eine intensive Reihe leiten und seine eigene Fantasie anspornen.
Die Webseite kann hier betrachtet werden: keasrya.de

Privat
Keasyra

Nachdem ich an einigen Fotografiewettbewerben teilnahm, entschied ich mich dazu einen eigenen Webauftritt mit einem Künstlernamen zu schaffen. Diese Webseite bzw. auch der Instagramaccount befindet sich momentan noch in Aufbau, soll aber vor Allem im Zukunft weiter belebt werden. Dort sollen gesammelt, aber auch kategorisiert alle geschossenen Fotos festgehalten werden.
Bei diesem Projekt entstand auch das Logo das stellvertretend für mich stehen soll. Ich entschied mich dabei für ein lockeres „k“, das Leichtigkeit vermittelt, als auch für komplementäre Pastellfarben, die gleichzeitig Ruhe ausstrahlen. Die Webseite selbst, bzw. der Schriftzug ist in einem geschwungnen serifen Stil gemixt mit serifenlosen Inversialien. Diese Kombination aus Klassisch und Modern spiegelt genau meine Persönlichkeit und Arbeit wieder. Die Fotos werden in einem Gitter angezeigt, bei denen die Fotos ihren Platz selbst einnehmen. Dadurch, dass kein Text vorliegt und der ganze Platz benutzt wird, kann der Betrachter in die Welt der Fotos eintauchen und die verschiedenen Eindrück auf sich wirken lassen. So kann eine Sammlung von Farben und Motiven den Menschen auf eine intensive Reihe leiten und seine eigene Fantasie anspornen.
Die Webseite kann hier betrachtet werden: keasrya.de
Studium
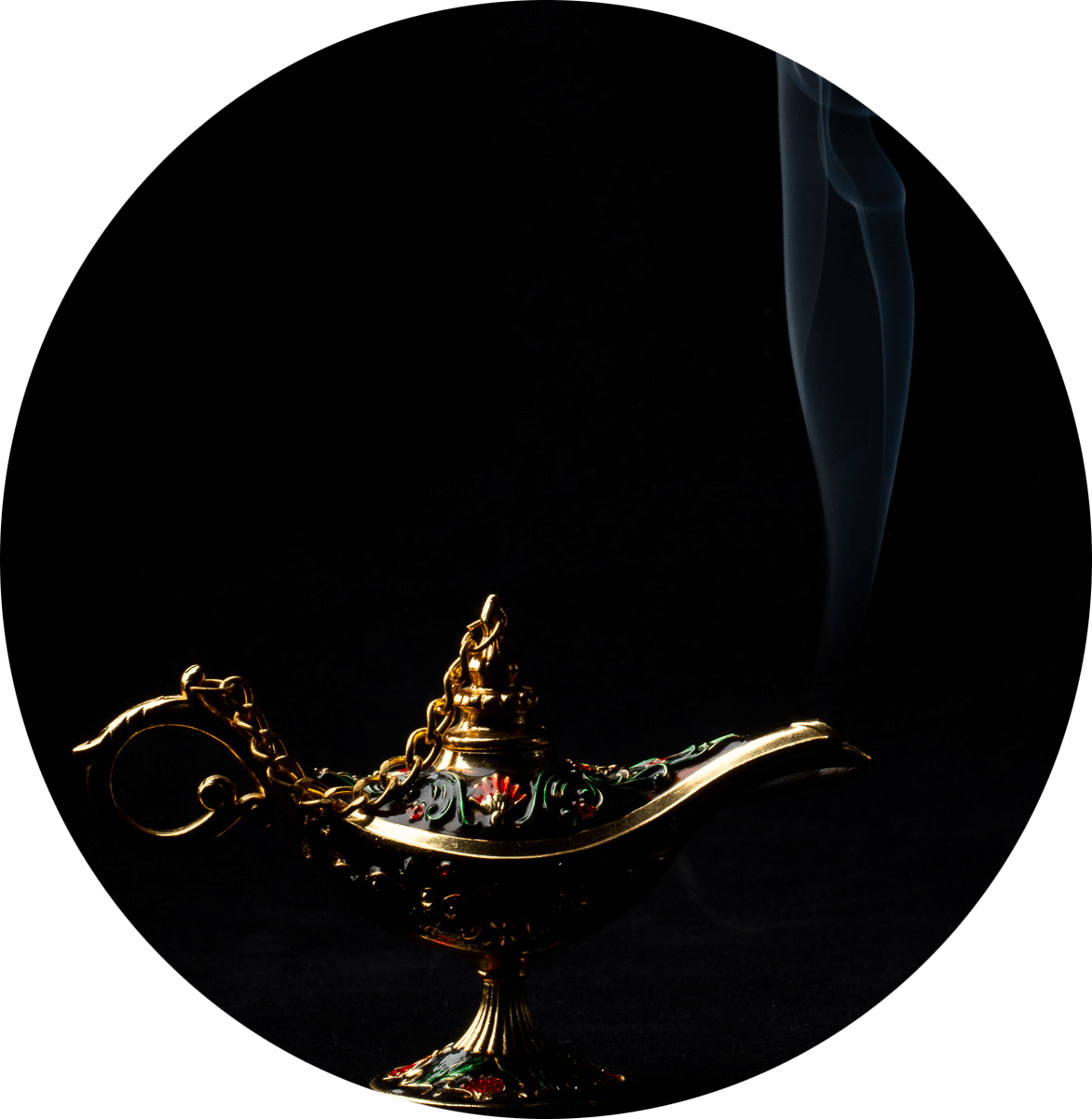
karinawegele
In einem Blockseminar sollten die Grundlagen des Fotografierens erlernt werden. Das Seminar arbeitete auf die Spezialisierung der Produktfotografie hinaus. Bei diversen Aufgaben sollte das Auge auf Motive und Details geschult werden. Jeden Tag gab es eine allgemeine Grundaufgabe und eine spezielle Aufgabe, die sich bei jedem Teilnehmer unterschied. Innerhalb dieses Seminars wurden täglich zahlreiche Fotos geschossen und am nächsten Tag präsentiert, sowie diskutiert. Neben Motivaufgaben und Schattenspielerei sollte die Ausleuchtung und Portraitierung geübt werden. Am vorletzten Tag wurde sich dann der Produktfotografie gewidmet. Dabei sollte eine Tasse so präpariert und fotografiert werden, dass sie den Anschein erweckt heißen Kaffee zu beinhalten. Die Abschlussaufgabe bestand darin mit einem ausgesuchten Gegenstand eine Sach- und eine Produktaufnahme umzusetzen. Dabei sollte eigenständig die Ausleuchtung und Inszenierung geschehen. In meinem Fall entschied ich mich für eine Wunderlampe aus Sri Lanka.
Die Ergebnisse der Woche sollten in einem Online-Portfolio festgehalten werden. Das Ergebnis dieses Portfolios war zuerst unter dieser Seite (karinawegele.de) zu sehen. Eine Zusammenfassung der Arbeiten können hier betrachtet werden: Photography Portfolio
Note: 1,0
Privat
Dipa
Im Rahmem einer privaten Anfrage sollte eine Webseite für ein Dienstleistungsprodukt entwickelt werden. Dabei ging es um einen digitalen Prüf-Assistenten, der das Prüfen bei Ingenieurbüros, wie die GTÜ, digitalisieren und vereinfachen soll.
Leider gingen durch Probleme, seitens des Servers, alle Daten verloren, sodass die Webseite momentan nicht zugänglich ist.

Privat
Dipa

Im Rahmem einer privaten Anfrage sollte eine Webseite für ein Dienstleistungsprodukt entwickelt werden. Dabei ging es um einen digitalen Prüf-Assistenten, der das Prüfen bei Ingenieurbüros, wie die GTÜ, digitalisieren und vereinfachen soll.
Leider gingen durch Probleme, seitens des Servers, alle Daten verloren, sodass die Webseite momentan nicht zugänglich ist.
Arbeit
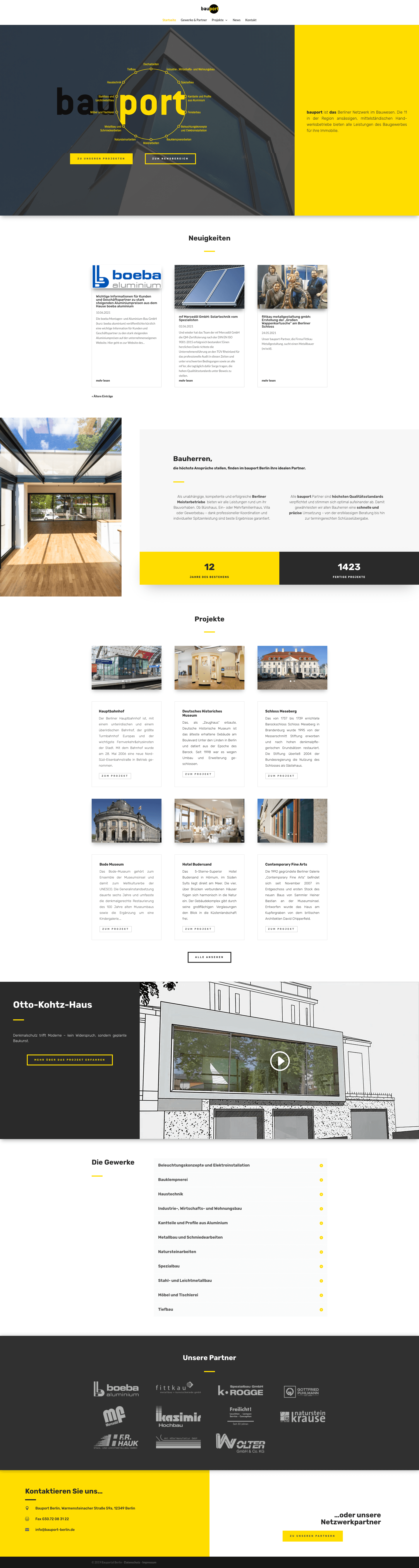
Bauport Berlin

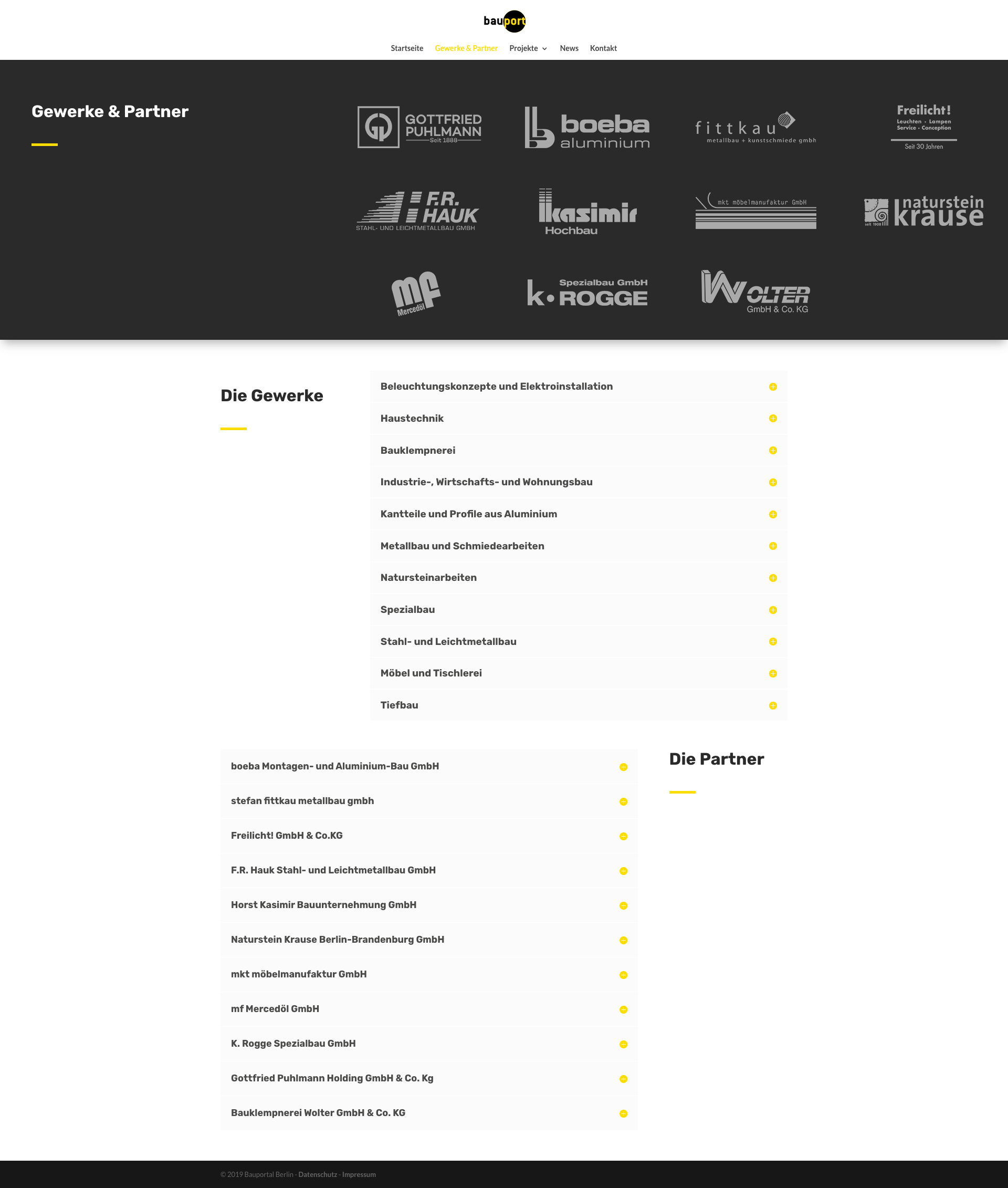
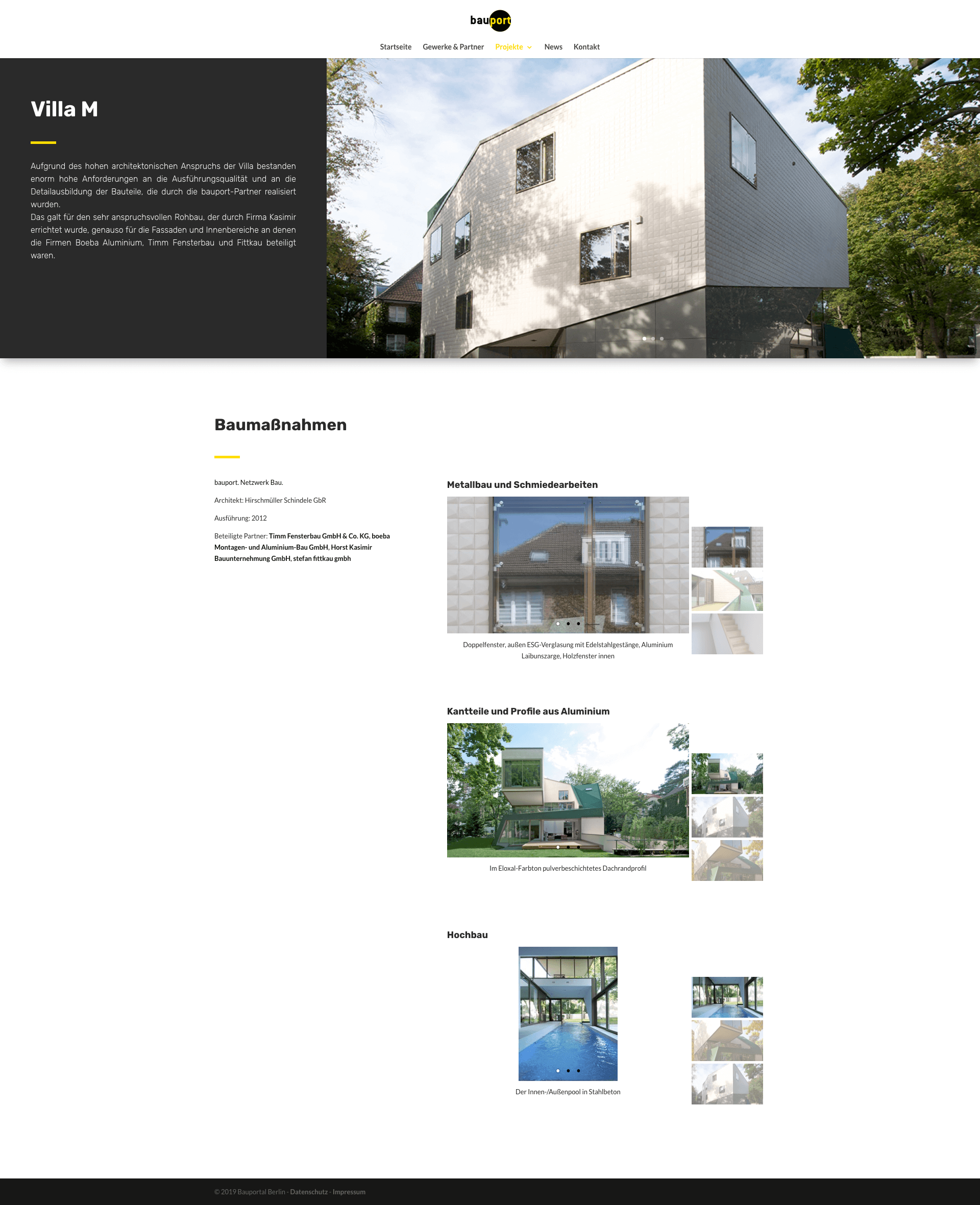
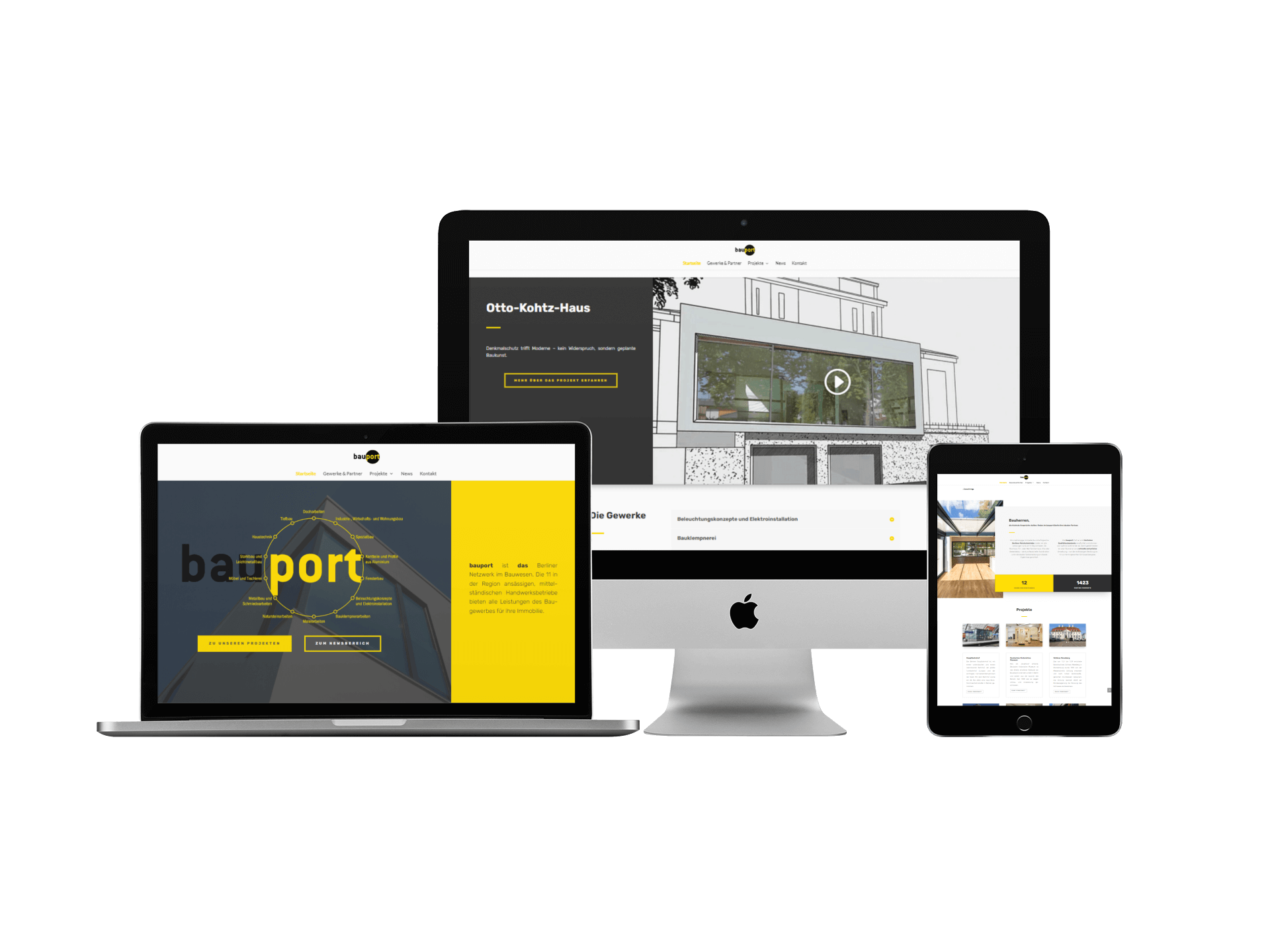
Für das Berliner Bau-Netzwerk sollte ebenfalls im Jahr 2019 eine neue Webseite erstellt werden. Grundsätzlich ist dieses Netzwerk eine Vereinigung von 11 in der Region ansässigen, mittelständischen Handwerksbetrieben, die repräsentativ über diesen Auftritt gezeigt werden sollen. Da es bereits ein festes Brand für Bauport Berlin gab, wurden die Farben für das Design mit aufgenommen, um das Logo passend integrieren zu können. Ziel war es aufgrund der vielen Inhalte eine leichte und aufgeräumte Seitenstrukur aufzubauen. Das minimalistische Design wurde mit der Akzentfarbe und außergewöhnlichen Abschnitten aufgelockert. Für jedes der 16 Projekte gibt es eine eigene Unterseite, die neben grundsätzlichen Informationen pro teilhabenden Handwerksbetrieb die Arbeit über eine Galerie präsentiert. Zusätzlich gibt es eine Unterseite, die alle Betriebe und deren Anschriften, sowie eine Kurzfassung der Diensleistungen, darstellen. Daneben gibt es auch eine Newsseite, die einen Überblick über neue Blogbeiträge gibt.
Die Webseite wurde auf WordPress mit dem Divi Builder gebaut, um es dem Kunden anschließend zu erleichtern selbstständig ändern zu können. Teilweise sind jedoch einige CSS-Stylings oder Javascript-Teile eigens programmiert, um einen zugeschnittenen Auftritt zu gewährleisten.
Die fertige Webseite kann hier betrachtet werden: www.bauport-berlin.de
Arbeit
Alstermedia
Für dieses Projekt sollte eine neue Webseite für eine Agentur für mediale Echtzeit-Kommunikation aus Hamburg erstellt werden. Dieses Unternehmen befasst sich mit Augmented Reality (AR), wie dem Projezieren von Bildern/Videos im dreidimensionelem Raum.
Repräsentativ zu diesem modernen Unternehmen sollte eine zeitgemäße Webseite gestellt werden, die sich von anderen hervorhebt. So wurde der Stil und die Farben von Alstermedia im Design aufgenommen und diverse Animationen eingebaut. Grundsätzlich ist dies ein One-Pager, sodass es keine Unterseiten gibt und die Navigation sich auf gewisse Blöcke bezieht. Auch hier wurde im engen Kundenkontakt die Wünsche des Kunden aufgenommen und umgesetzt, um Ihn letztlich zufrieden zu stellen.
Die Webseite wurde auf WordPress mit dem Divi Builder gebaut, um es dem Kunden anschließend zu erleichten selbstständig ändern zu können. Teilweise sind jedoch einige CSS-Stylings oder Javascript-Teile eigens programmiert, um einen zugeschnittenen Auftritt zu gewährleisten.
Die fertige Webseite kann hier betrachtet werden: www.alstermedia.de
Arbeit
Alstermedia
Für dieses Projekt sollte eine neue Webseite für eine Agentur für mediale Echtzeit-Kommunikation aus Hamburg erstellt werden. Dieses Unternehmen befasst sich mit Augmented Reality (AR), wie dem Projezieren von Bildern/Videos im dreidimensionelem Raum.
Repräsentativ zu diesem modernen Unternehmen sollte eine zeitgemäße Webseite gestellt werden, die sich von anderen hervorhebt. So wurde der Stil und die Farben von Alstermedia im Design aufgenommen und diverse Animationen eingebaut. Grundsätzlich ist dies ein One-Pager, sodass es keine Unterseiten gibt und die Navigation sich auf gewisse Blöcke bezieht. Auch hier wurde im engen Kundenkontakt die Wünsche des Kunden aufgenommen und umgesetzt, um Ihn letztlich zufrieden zu stellen.
Die Webseite wurde auf WordPress mit dem Divi Builder gebaut, um es dem Kunden anschließend zu erleichten selbstständig ändern zu können. Teilweise sind jedoch einige CSS-Stylings oder Javascript-Teile eigens programmiert, um einen zugeschnittenen Auftritt zu gewährleisten.
Die fertige Webseite kann hier betrachtet werden: www.alstermedia.de
Arbeit
Justbibu
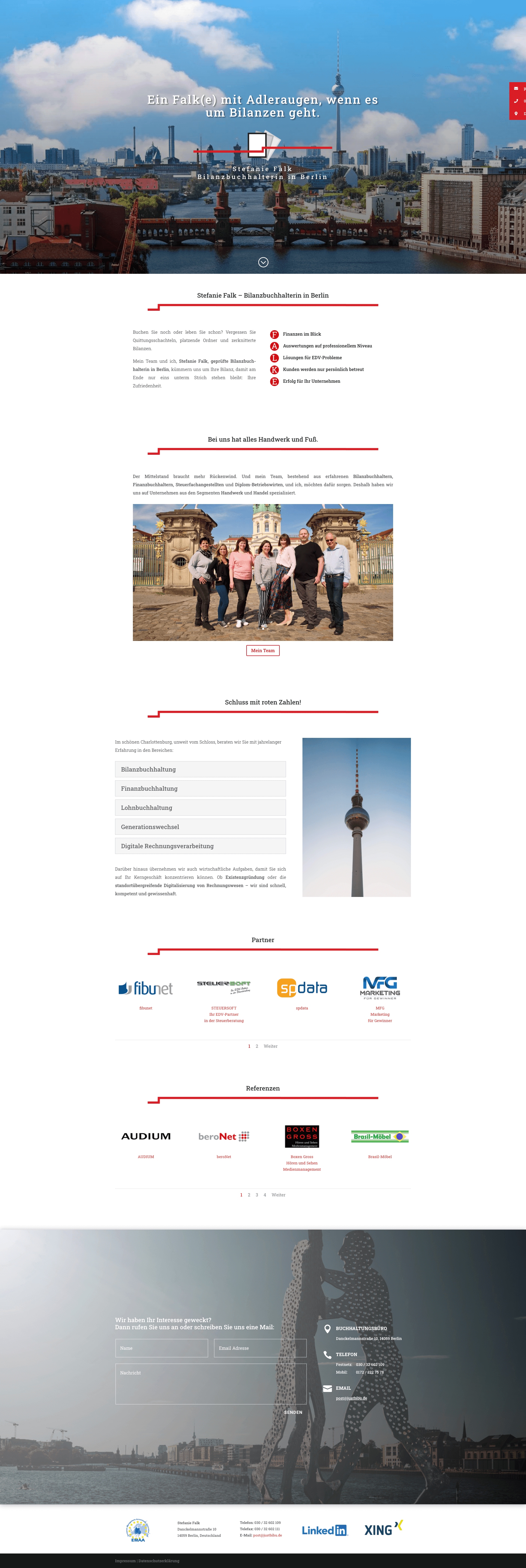
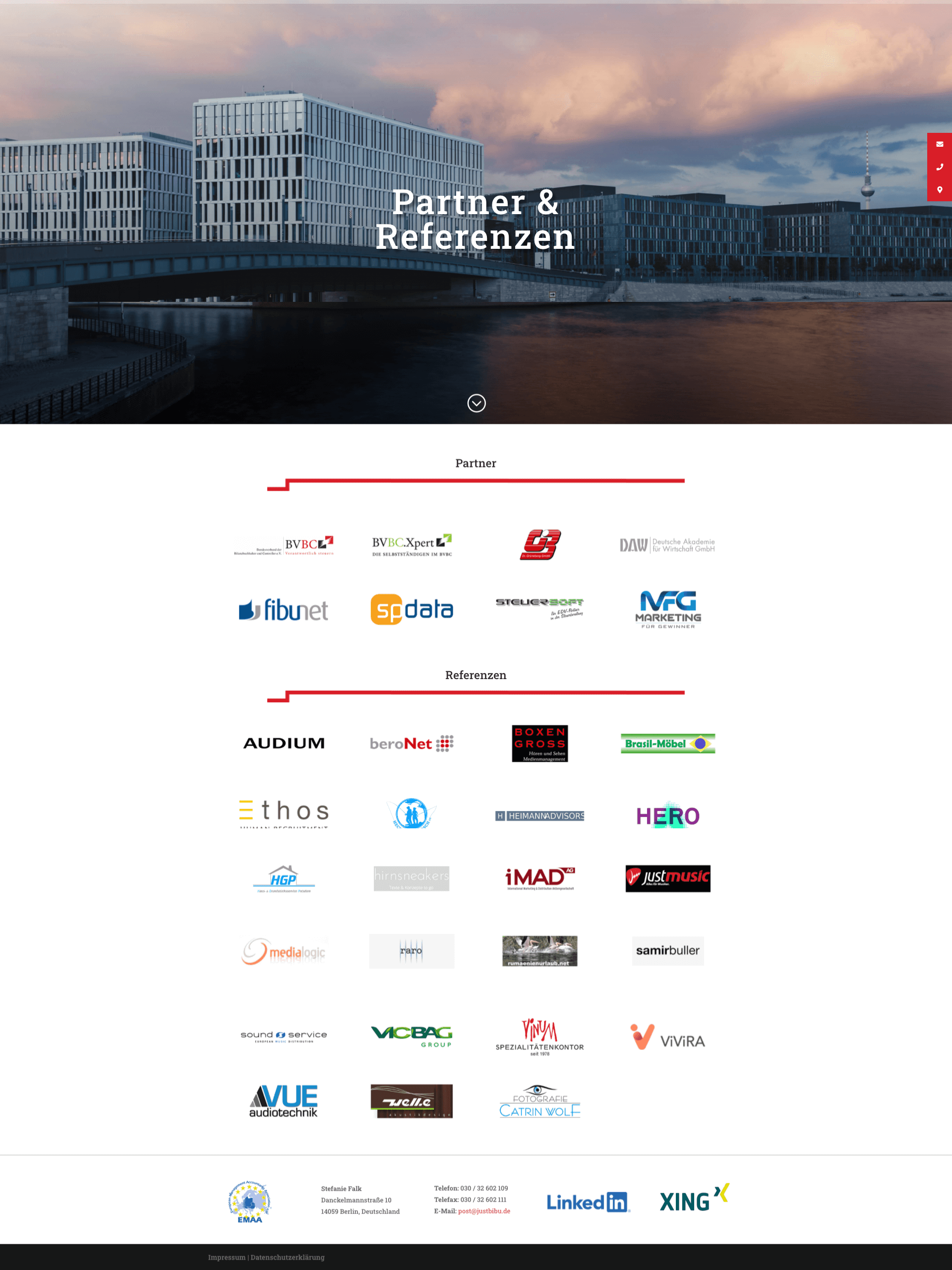
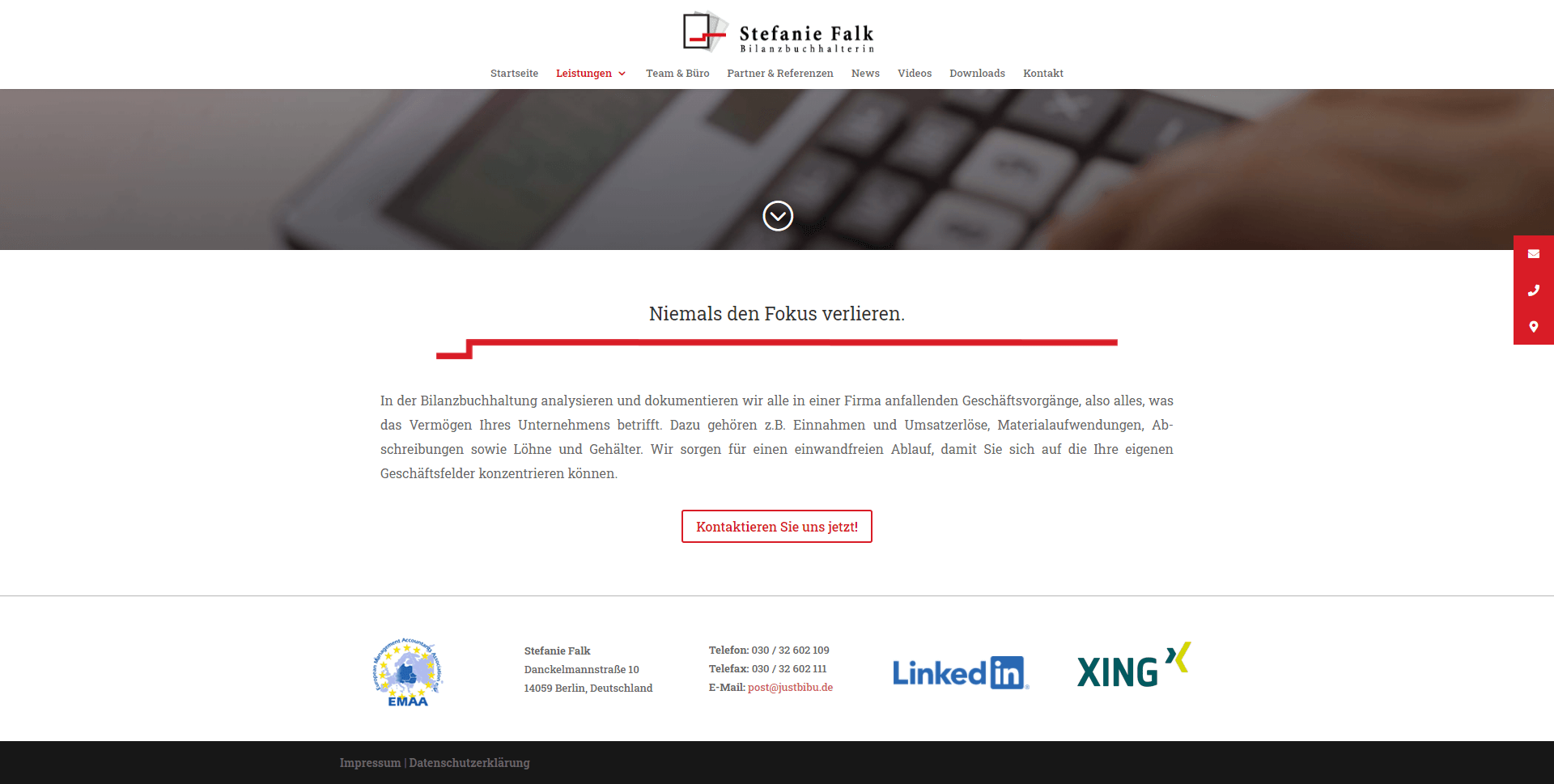
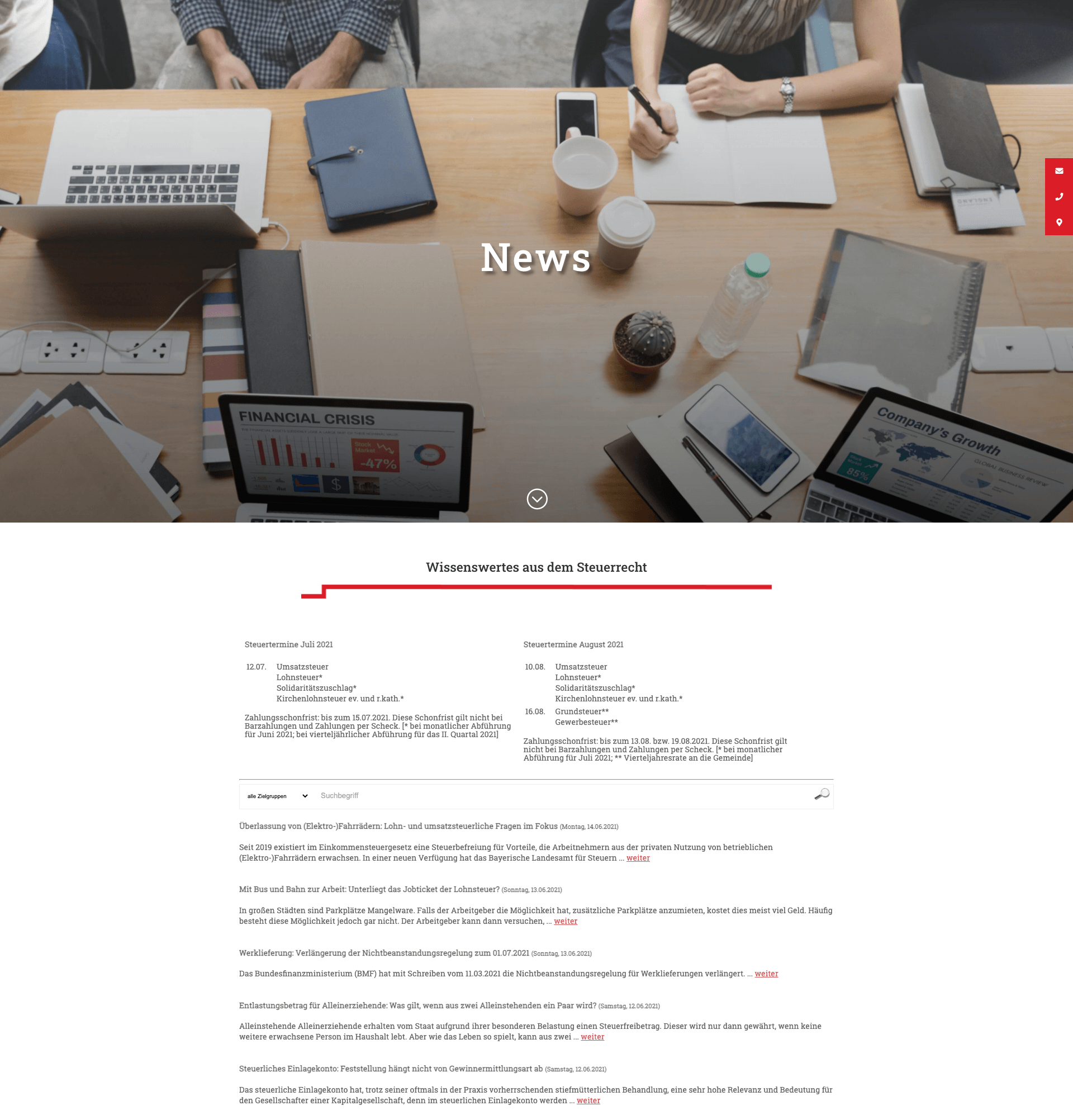
Als erstes Projekt in meiner Anstellung als Webseitendesignerin bei Marketing für Gewinner sollte für ein Bilanzbuchunternehmen in Berlin ein neuer Webseitenauftritt entwickelt werden. Im engen Kundenkontakt wurden die Wünsche des Unternehmens aufgenommen und bestmöglich umgesetzt. Grundsätzlich wurden zu Beginn mehrere Entwürfe entwickelt, sodass der Kunde auswählen konnte in welchem Stil die Webseite weitergestaltet werden soll. Letztlich wurde sich für das nachfolgende Design entschieden, bei dem es zahlreiche Unterseiten mit Leistungen, News und vielen weiteren, gibt. Auffällig ist hierbei der konsistent benutzte Trenner in Rot, der die Bilanzlinie aus dem Logo darstellen soll.
Die Webseite wurde auf WordPress mit dem Divi Builder gebaut, um es dem Kunden anschließend zu erleichtern selbstständig ändern zu können. Teilweise sind jedoch einige CSS-Stylings oder Javascript-Teile eigens programmiert, um einen zugeschnittenen Auftritt zu gewährleisten.
Die fertige Webseite kann hier betrachtet werden: www.justbibu.de
Studium
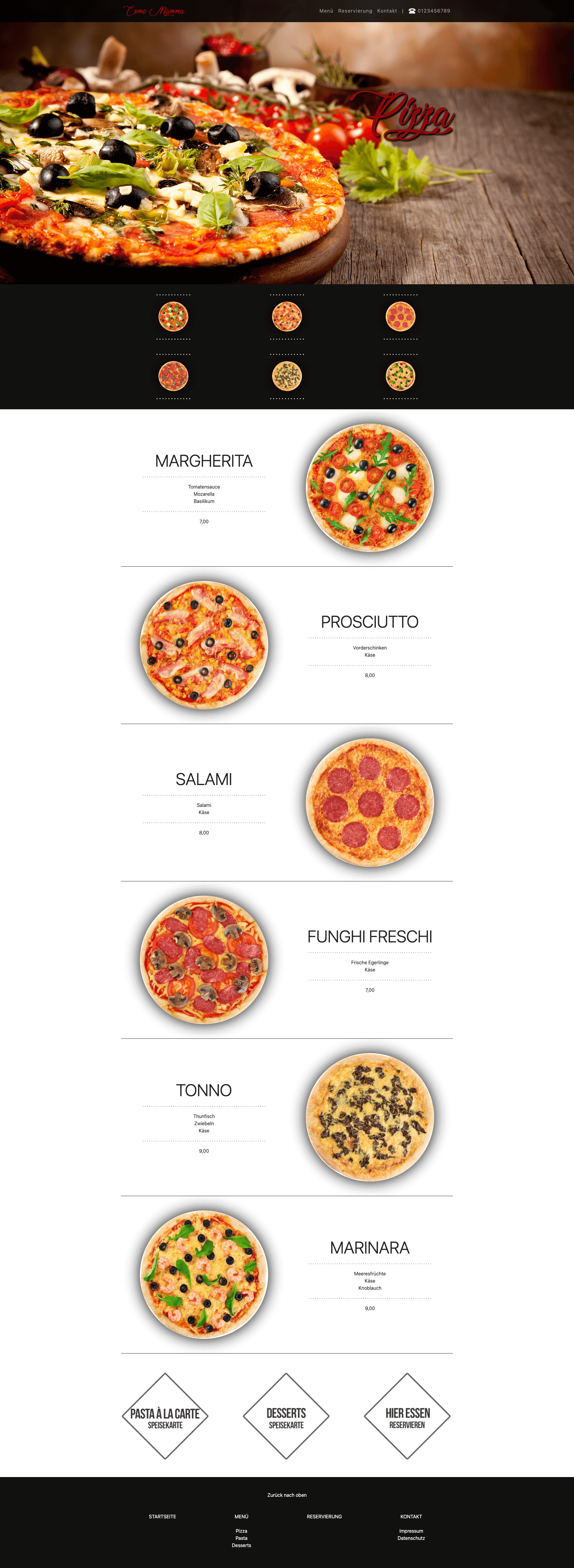
Come Mamma
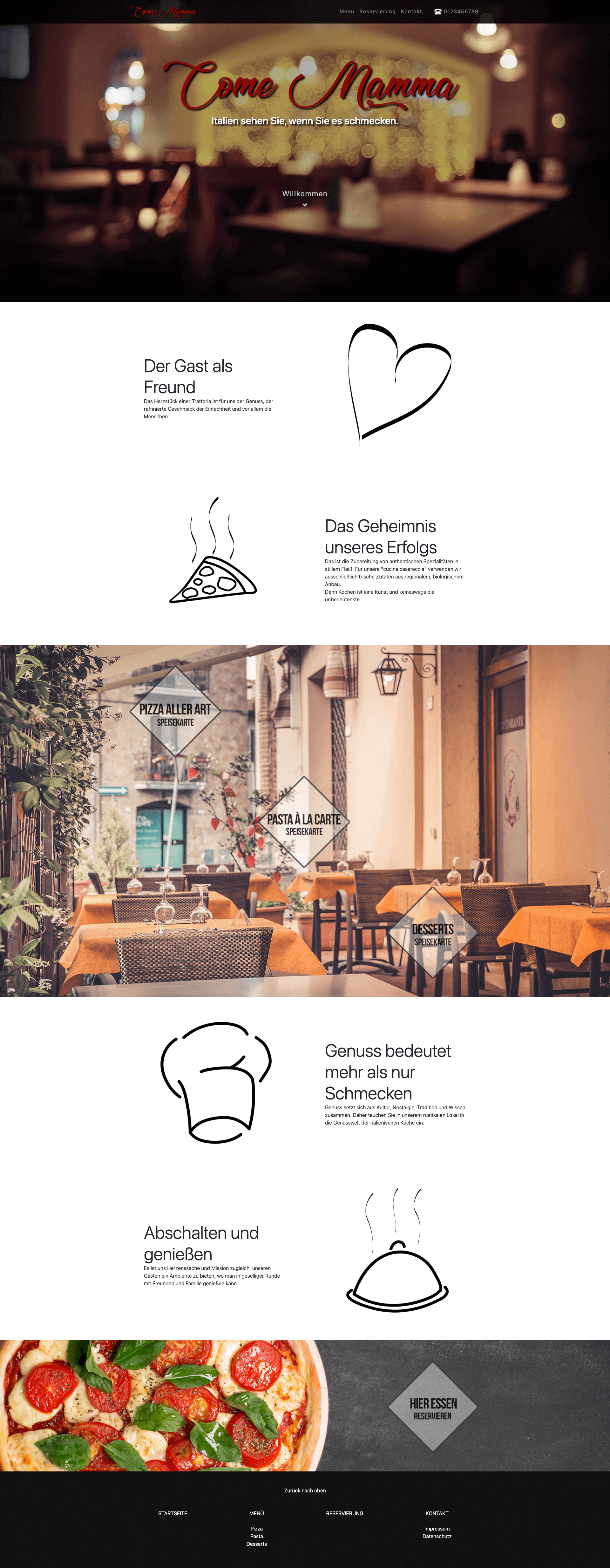
Im ersten Semester war diese Seite das Ergebnis der Hausarbeit im Modul Mediengestaltung. Dabei sollte eine Webseite mit Hilfe von HTML, CSS und dem Framework Bootstrap erstellt werden. Thema war dabei den Auftritt einer fiktiven Pizzeria zu gestalten. Dabei wurde auf ein harmonisches und traditionelles italienisches Feeling geachtet, dessen Stil sich konsistent durch alle Unterseiten zieht. Diese Seiten zeigen die Menükarte mit den zugehörigen Gerichten auf. Da dies nur ein fiktives Restaurant namens „Come Mamma“ war, gibt es keine öffentlich zugängliche Seite. Hierbei werden nicht alle Punkte der Speißekarte gezeigt, da dies analog zur Pizza-Seite aufgebaut wurde. Beim Hovern über die Bilder der Pizzen wurden diese ausgeblendet und mit einem Text versehen, sodass der Titel der Pizza angezeigt wird. Neben diversen Animationen war Teil der Arbeit ebenfalls Icons, kleine Bilder und einige Schaltflächhen selbst mit Adobe Illustrator zu erstellen und einzubinden. Im nachfolgenden wird das Ergebnis der Arbeit durch Fotos der Seite ersichtlich.
Note: 1,3
Studium
Come Mamma
Im ersten Semester war diese Seite das Ergebnis der Hausarbeit im Modul Mediengestaltung. Dabei sollte eine Webseite mit Hilfe von HTML, CSS und dem Framework Bootstrap erstellt werden. Thema war dabei den Auftritt einer fiktiven Pizzeria zu gestalten. Dabei wurde auf ein harmonisches und traditionelles italienisches Feeling geachtet, dessen Stil sich konsistent durch alle Unterseiten zieht. Diese Seiten zeigen die Menükarte mit den zugehörigen Gerichten auf. Da dies nur ein fiktives Restaurant namens „Come Mamma“ war, gibt es keine öffentlich zugängliche Seite. Hierbei werden nicht alle Punkte der Speißekarte gezeigt, da dies analog zur Pizza-Seite aufgebaut wurde. Beim Hovern über die Bilder der Pizzen wurden diese ausgeblendet und mit einem Text versehen, sodass der Titel der Pizza angezeigt wird. Neben diversen Animationen war Teil der Arbeit ebenfalls Icons, kleine Bilder und einige Schaltflächhen selbst mit Adobe Illustrator zu erstellen und einzubinden. Im nachfolgenden wird das Ergebnis der Arbeit durch Fotos der Seite ersichtlich.
Note: 1,3