UX / UI
zu den ProjektenUX / UI
zu den ProjektenStudium
Bachelorarbeit
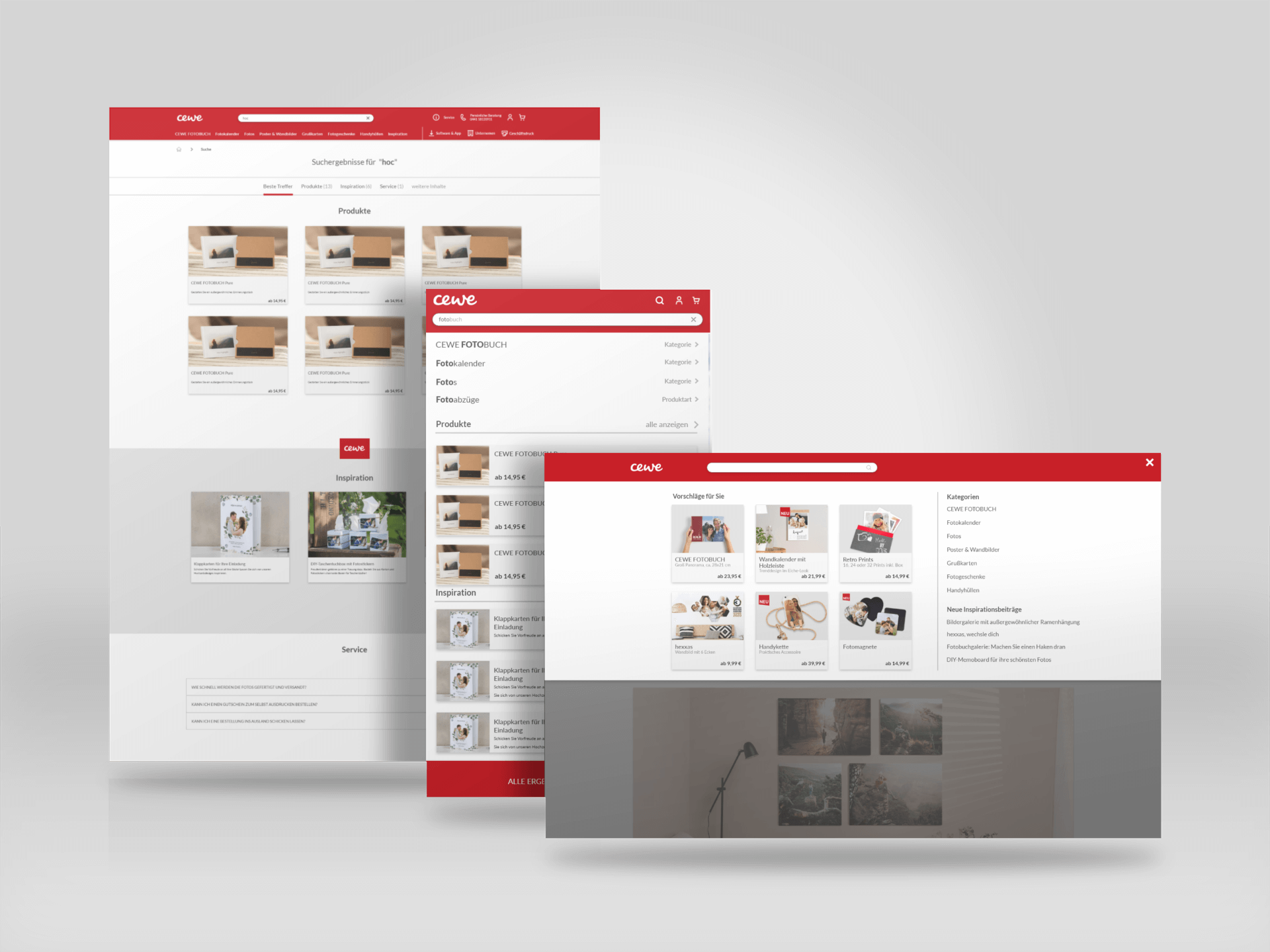
Konzeption und prototypische Implementation einer nutzerzentrierten Suche für den europaweiten Online- Fotoservice der CEWE Stiftung & Co. KGaA
Die Usability von Benutzeroberflächen wird mit fortschreitender Digitalisierung immer wichtiger. Besonders wenn es sich um kommerzielle Webseiten, wie Online-Shops handelt. Ein Basismerkmal eines Shops ist eine On-Site-Suche, die dem Kunden alle Informationen einer Seite zur Verfügung stellen kann. Diese Suche soll für den Kunden intuitiv nutzbar und verständlich sein, um dessen Zufriedenheit zu unterstützen. Gleichzeitig soll es für das Unternehmen verkaufsfördernd wirken.
Die Suche für den jetzigen Online-Shop von der CEWE Stiftung & Co. KGaA wurde noch nicht entwickelt. Da dem Unternehmen eine kundenorientierte Entwicklung sehr wichtig ist, soll im Rahmen dieser Bachelorarbeit ein Konzept für eine Suche erarbeitet werden. Durch Umfragen, Analysen und Usability-Tests wird der nutzerzentrierte Ansatz verfolgt und so eine Konzeption erarbeitet. Dabei werden benötigte Funktionalitäten, sowie das Design des Frontend, herausgearbeitet. Diese Ergebnisse bilden dann die Grundlage weiterer Entwicklungsprozesse.
Nachdem Skizzen das grundlegende Design der Suche präsentieren, können Prototypen in einer mobilen, als auch in einer Desktop-Version für die User-Tests erstellt werden. Diese sollen ein komplettes Bestellszenario eines Kunden darstellen, sodass der Proband von einem Moderator durch einen Test geführt wird und mit anschließendem Fragebogen seine Empfindungen zum Konzept abgeben kann. Diese Ergebnisse werden dann in einer Überarbeitung der Prototypen berücksichtigt und bieten letztlich die Grundlage für eine mit internen Mitarbeitern weiterführenden Entwicklungsphase.
Leider können aufgrund des Sperrvermerks durch die unternehmensinternen Daten und dem aktuellen Entwicklungsprozesses keine gefertigten Customer Journeys, Personas, Wireframes oder Prototypen gezeigt werden.
Note: 1,0
Studium
Bachelorarbeit
Konzeption und prototypische Implementation einer nutzerzentrierten Suche für den europaweiten Online- Fotoservice der CEWE Stiftung & Co. KGaA
Die Usability von Benutzeroberflächen wird mit fortschreitender Digitalisierung immer wichtiger. Besonders wenn es sich um kommerzielle Webseiten, wie Online-Shops handelt. Ein Basismerkmal eines Shops ist eine On-Site-Suche, die dem Kunden alle Informationen einer Seite zur Verfügung stellen kann. Diese Suche soll für den Kunden intuitiv nutzbar und verständlich sein, um dessen Zufriedenheit zu unterstützen. Gleichzeitig soll es für das Unternehmen verkaufsfördernd wirken.
Die Suche für den jetzigen Online-Shop von der CEWE Stiftung & Co. KGaA wurde noch nicht entwickelt. Da dem Unternehmen eine kundenorientierte Entwicklung sehr wichtig ist, soll im Rahmen dieser Bachelorarbeit ein Konzept für eine Suche erarbeitet werden. Durch Umfragen, Analysen und Usability-Tests wird der nutzerzentrierte Ansatz verfolgt und so eine Konzeption erarbeitet. Dabei werden benötigte Funktionalitäten, sowie das Design des Frontend, herausgearbeitet. Diese Ergebnisse bilden dann die Grundlage weiterer Entwicklungsprozesse.
Nachdem Skizzen das grundlegende Design der Suche präsentieren, können Prototypen in einer mobilen, als auch in einer Desktop-Version für die User-Tests erstellt werden. Diese sollen ein komplettes Bestellszenario eines Kunden darstellen, sodass der Proband von einem Moderator durch einen Test geführt wird und mit anschließendem Fragebogen seine Empfindungen zum Konzept abgeben kann. Diese Ergebnisse werden dann in einer Überarbeitung der Prototypen berücksichtigt und bieten letztlich die Grundlage für eine mit internen Mitarbeitern weiterführenden Entwicklungsphase.
Leider können aufgrund des Sperrvermerks durch die unternehmensinternen Daten und dem aktuellen Entwicklungsprozesses keine gefertigten Customer Journeys, Personas, Wireframes oder Prototypen gezeigt werden.
Note: 1,0
Studium
Komponentenbasierte Software-Entwicklung
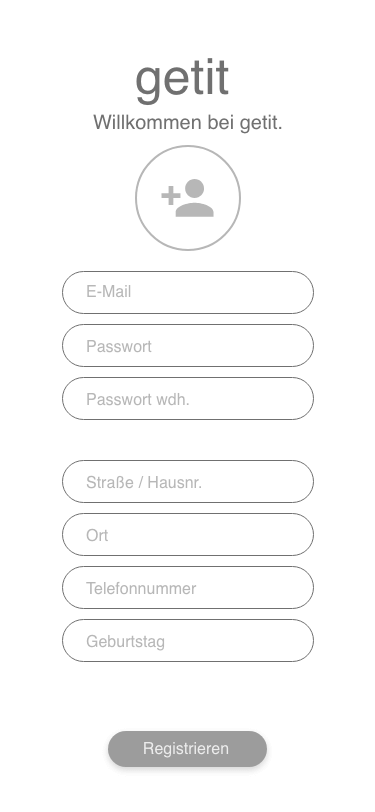
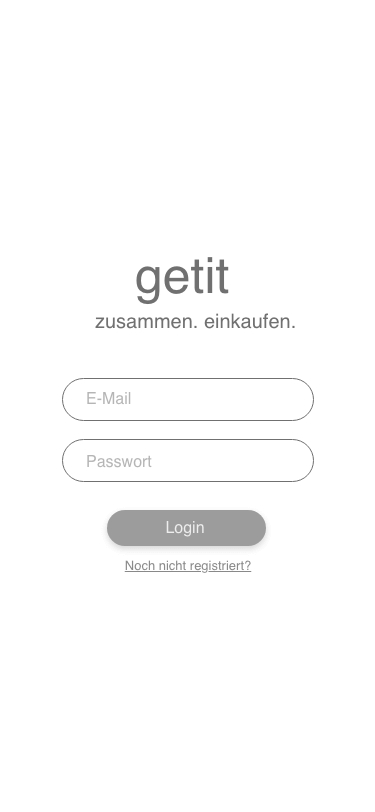
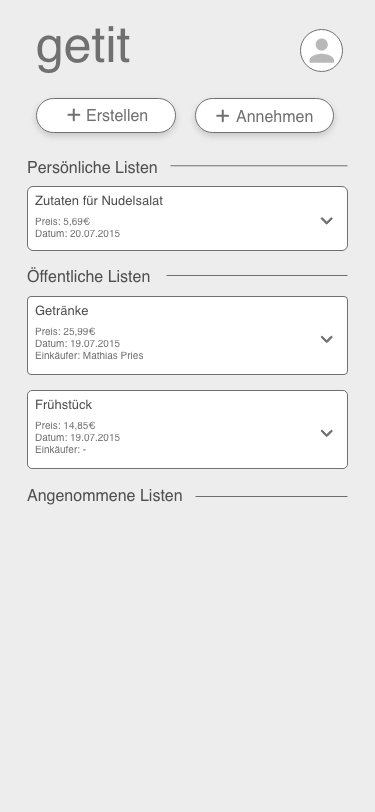
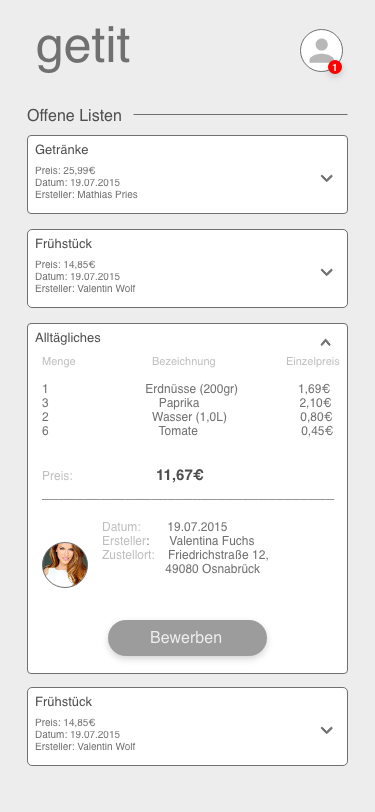
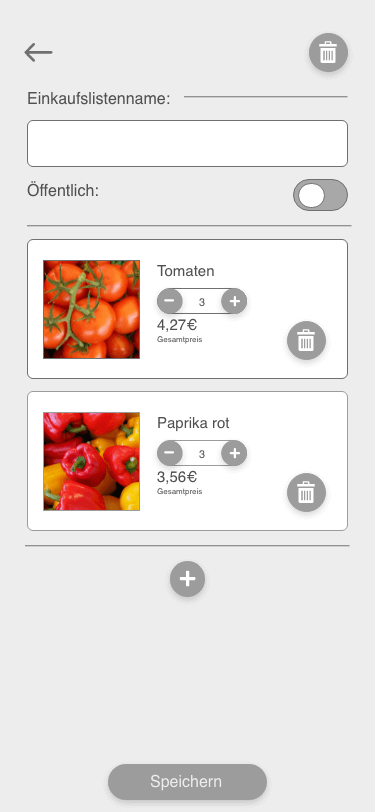
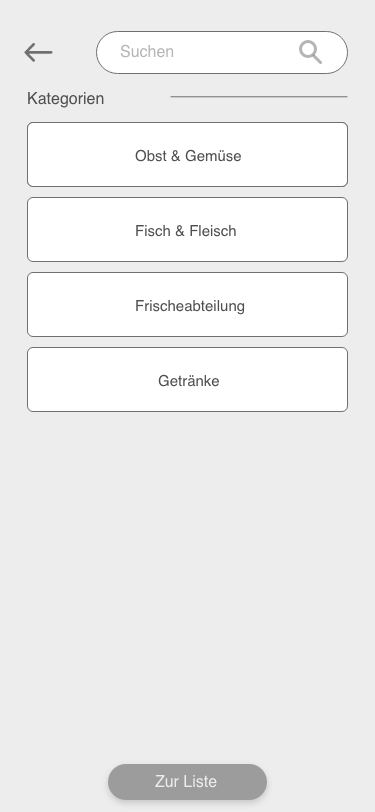
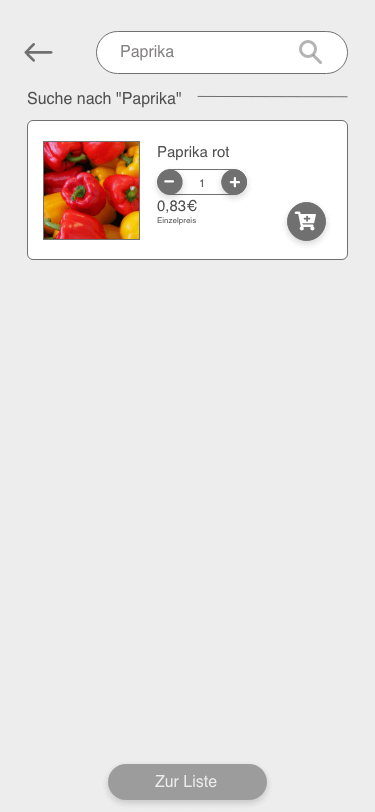
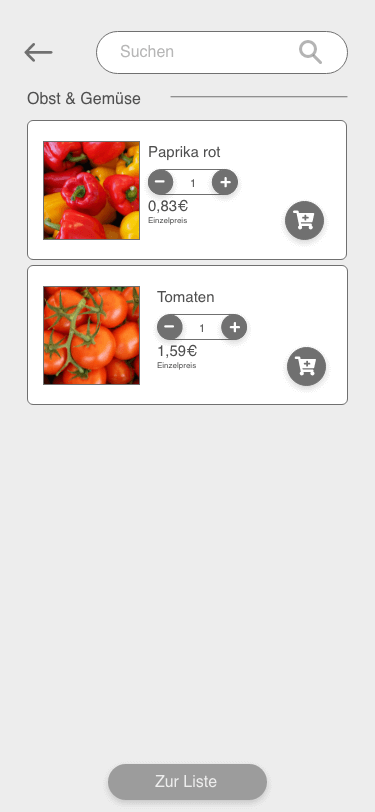
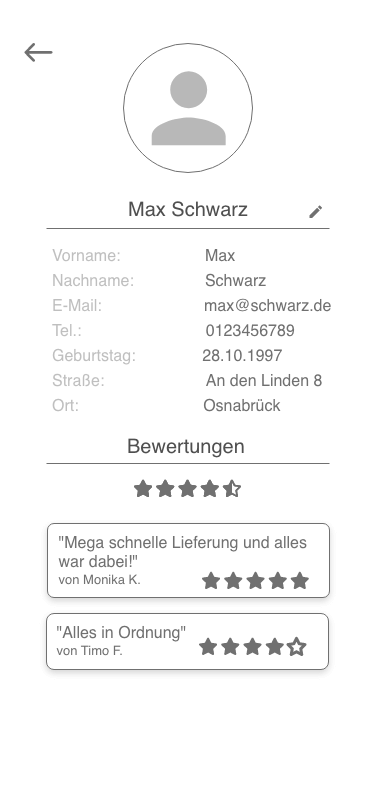
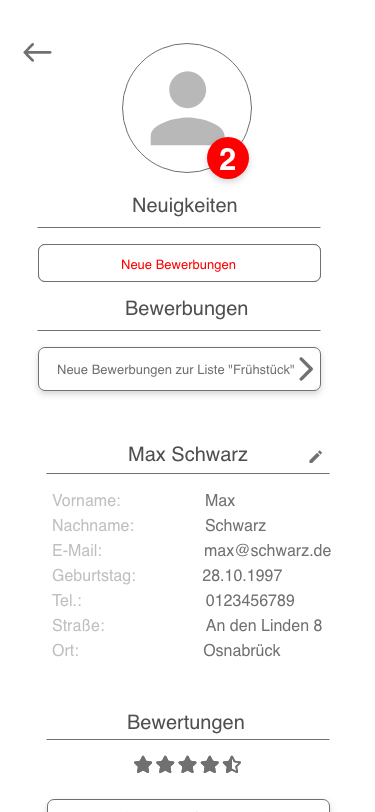
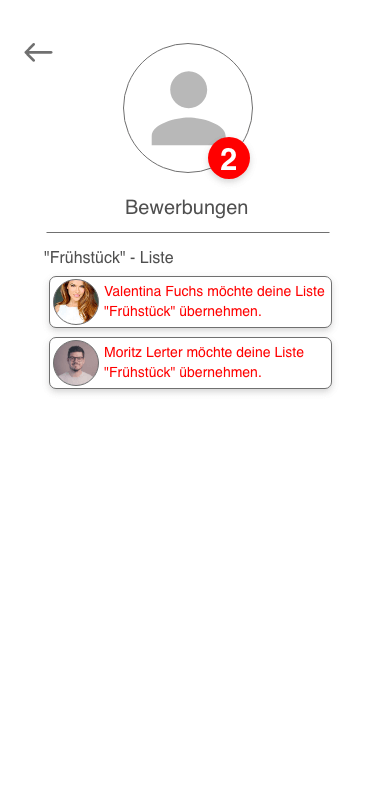
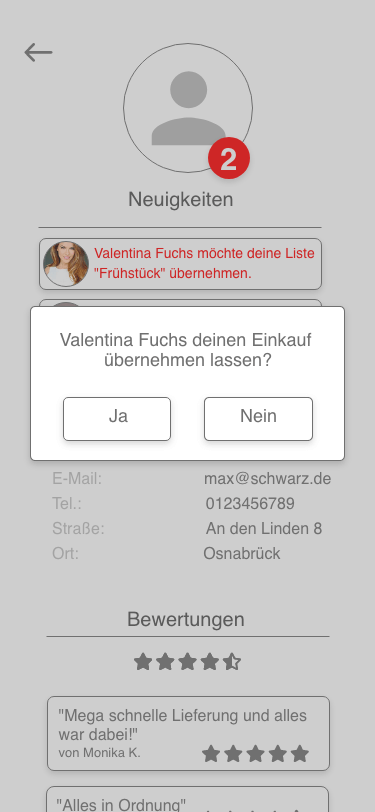
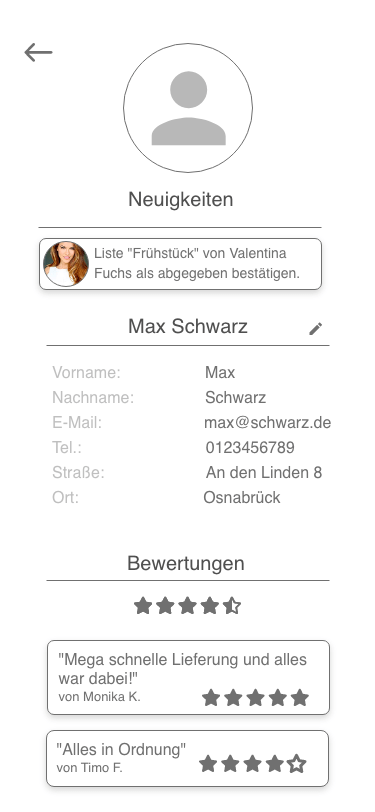
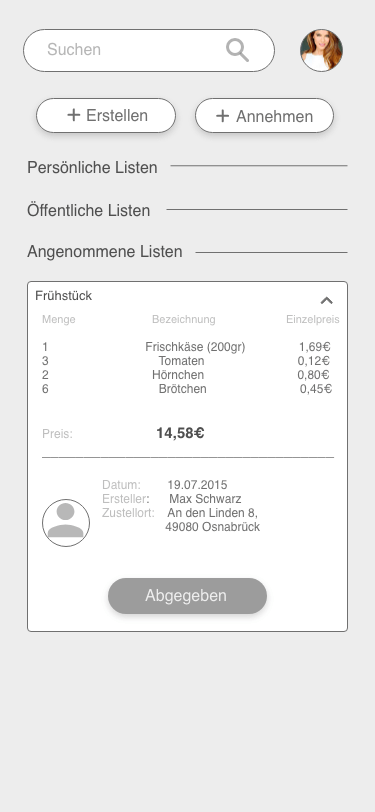
Grundsätzlich ging es in diesem Projekt um die Konzipierung und Implementierung einer Web-Anwendung mit Java EE8. Dafür sollte jedoch ein Konzept entworfen werden, um die Interfaces dann umsetzen zu können. Es wurde sich für eine Anwedung entschieden, die es erleichtern soll Menschen in der Nähe den Einkauf zu erleichtern und zu übernehmen. Dies sollte vorerst als App mit dem Namen „getit“ umgesetzt werden. Dabei kann nach einer Registierung eine Liste erstellt werden, die entweder privat als Einkaufsliste dient oder veröffentlich werden kann. Auf eine veröffentlichte Liste können sich dann andere Appnutzer bewerben. Anhand eines Bewertungssystems kann der Ersteller entscheiden, wer den Einkauf letzlich besorgen kann. Nach dem Abgeben des Einkaufs wird der Käufer bewertet und der Auftrag beendet.
Da dies in aller erster Linie ein informatik Modul war, ging es nicht um das Frontend. Daher wurde sich entschieden erstmal das Design so schlicht wie möglich und in grau zu belassen. Jedoch wurde dennoch eine verständliche interaktive Oberfläche gestaltet, sodass ein neuer Nutzer die App direkt benutzen kann. Anschließend sehen sie den Prototypen mit seinen Ausführungsschritten.
Studium
Software Engineering Project
Gamifizierung eines psychometrischen Testverfahrens:
Interaktive Persönlichkeitsanalyse für mobiles Bewerben
In diesem Modul durften sich die Studenten selbständig Projekten zuordnen, die unter der Betreuung eines speziellen Professors begleitet werden. Bei diesem Projekt ging es darum in Kooperation mit dem Unternehmen beint, dass sich mit der Vereinfachung des mobilen Bewerbens beschäftigt, einen Persönlichkeitstest spielerisch in ihre App zu integrieren. Dabei war wichtig das Design auf die Corporate Identity anzupassen, um einen konsistenten Stil beizubehalten. Der User wird während des Spiels durch einen Avatar unterstützt und begeleitet. Dies trägt dazu bei, dass der User den Test auch beendet und nicht abbricht. Durch den minimalistischen Stil des Spiels wird der User auch nicht reizüberlastet und kann sich voll und ganz auf das Beantworten der Fragen konzentrieren. Das Spiel selbst wurde mit Unity entwickelt. Dafür wurden 3-D Modelle mit Blender und Cinema 4D erstellt und Schaltflächen mit Adobe Photoshop gestaltet. Eine nähere Erklärung der Inhalte wird nachfolgend gegeben. Anschließend kann auch das selbstgefertigte Abschlussvideo des Projekts angeschaut werden. Dort ist nochmals die komplette Thematik, sowie das Prinzip des interaktiven Persönlichkeitstest aufgeführt.
Weitere Informationen sind auf der Hochschulseite gegeben.
Note: 2,0
Vermutlich werden sich alle Studierenden am Ende ihres Studiums mit dem Bewerben für einen Arbeitsplatz befassen. Dies wird häufig als sehr aufwändig empfunden. Durch die fortschreitende Digitalisierung wird der Bewerbungsprozess kontinuierlich erleichtert, aber dieser Fortschritt ist auf Smartphones, welche von jungen Bewerbern und Bewerberinnen vorzugsweise genutzt werden, noch nicht gänzlich angekommen. Dies hängt mit dem erschwerten Arbeiten mit Dokumenten auf Mobilgeräten zusammen.
Um diesen Prozess einfacher zu gestalten und vor allem jungen Leuten unter die Arme zu greifen, entwickelte die beint GmbH ein mobiles Verfahren, das ermöglicht, sich durch das Drücken eines Buttons zu bewerben. Dabei wird einmalig ein Profil erstellt, in das persönlichen Daten wie Lebenslauf und Zeugnisse eingepflegt werden können. Mithilfe dieses Profils können sich Nutzerinnen und Nutzer direkt bei einem Arbeitgeber bewerben, ohne die benötigten Dokumente zu suchen. Dies ermöglicht Recruitern außerdem, ein einheitlicheres Persönlichkeitsbild von Bewerbern und Bewerberinnen zu bekommen.
mehr lesen
Vermutlich werden sich alle Studierenden am Ende ihres Studiums mit dem Bewerben für einen Arbeitsplatz befassen. Dies wird häufig als sehr aufwändig empfunden. Durch die fortschreitende Digitalisierung wird der Bewerbungsprozess kontinuierlich erleichtert, aber dieser Fortschritt ist auf Smartphones, welche von jungen Bewerbern und Bewerberinnen vorzugsweise genutzt werden, noch nicht gänzlich angekommen. Dies hängt mit dem erschwerten Arbeiten mit Dokumenten auf Mobilgeräten zusammen.
Um diesen Prozess einfacher zu gestalten und vor allem jungen Leuten unter die Arme zu greifen, entwickelte die beint GmbH ein mobiles Verfahren, das ermöglicht, sich durch das Drücken eines Buttons zu bewerben. Dabei wird einmalig ein Profil erstellt, in das persönlichen Daten wie Lebenslauf und Zeugnisse eingepflegt werden können. Mithilfe dieses Profils können sich Nutzerinnen und Nutzer direkt bei einem Arbeitgeber bewerben, ohne die benötigten Dokumente zu suchen. Dies ermöglicht Recruitern außerdem, ein einheitlicheres Persönlichkeitsbild von Bewerbern und Bewerberinnen zu bekommen.
Um dieses Persönlichkeitsbild zu spezifizieren, soll ein psychologischer Persönlichkeitstest in die beint-App eingebunden werden. Da dieser Test normalerweise als schlichter Fragebogen durchgeführt wird, war es das Ziel dieses Projektes, ihn spielerisch und interaktiv umzusetzen, sodass er ansprechender für die junge Zielgruppe wird. Dabei wird die Persönlichkeit mit einem heranwachsenden Baum vergleichen. Nutzer und Nutzerin haben zu Beginn einen kleinen Sprössling, der gegossen wird, nachdem eine Gießkanne metaphorisch mit den Antworten befüllt wurde. Im Laufe des Tests entwickelt sich der Setzling zu einem Baum mit tiefen Wurzeln, die die einzelnen Persönlichkeitsdimensionen Neurotizismus, Extraversion, Gewissenhaftigkeit, Verträglichkeit und Offenheit darstellen. Durch die jeweiligen Ausprägungen und weitere Erklärung eines Avatars werden die Ergebnisse des abgeschlossenen Tests dargelegt.
Die Werte des Tests werden dann im Profil gespeichert und können bei jeder Bewerbung mitgeschickt werden. Diese Testergebnisse könnten eine Grundlage für ein mögliches Assessment Center darstellen oder es sogar ersetzen.
Studium
Software Engineering Project
Gamifizierung eines psychometrischen Testverfahrens:
Interaktive Persönlichkeitsanalyse für mobiles Bewerben
In diesem Modul durften sich die Studenten selbständig Projekten zuordnen, die unter der Betreuung eines speziellen Professors begleitet werden. Bei diesem Projekt ging es darum in Kooperation mit dem Unternehmen beint, dass sich mit der Vereinfachung des mobilen Bewerbens beschäftigt, einen Persönlichkeitstest spielerisch in ihre App zu integrieren. Dabei war wichtig das Design auf die Corporate Identity anzupassen, um einen konsistenten Stil beizubehalten. Der User wird während des Spiels durch einen Avatar unterstützt und begeleitet. Dies trägt dazu bei, dass der User den Test auch beendet und nicht abbricht. Durch den minimalistischen Stil des Spiels wird der User auch nicht reizüberlastet und kann sich voll und ganz auf das Beantworten der Fragen konzentrieren. Das Spiel selbst wurde mit Unity entwickelt. Dafür wurden 3-D Modelle mit Blender und Cinema 4D erstellt und Schaltflächen mit Adobe Photoshop gestaltet. Eine nähere Erklärung der Inhalte wird nachfolgend gegeben. Anschließend kann auch das selbstgefertigte Abschlussvideo des Projekts angeschaut werden. Dort ist nochmals die komplette Thematik, sowie das Prinzip des interaktiven Persönlichkeitstest aufgeführt.
Weitere Informationen sind auf der Hochschulseite gegeben.
Note: 2,0
Vermutlich werden sich alle Studierenden am Ende ihres Studiums mit dem Bewerben für einen Arbeitsplatz befassen. Dies wird häufig als sehr aufwändig empfunden. Durch die fortschreitende Digitalisierung wird der Bewerbungsprozess kontinuierlich erleichtert, aber dieser Fortschritt ist auf Smartphones, welche von jungen Bewerbern und Bewerberinnen vorzugsweise genutzt werden, noch nicht gänzlich angekommen. Dies hängt mit dem erschwerten Arbeiten mit Dokumenten auf Mobilgeräten zusammen.
mehr lesen
Vermutlich werden sich alle Studierenden am Ende ihres Studiums mit dem Bewerben für einen Arbeitsplatz befassen. Dies wird häufig als sehr aufwändig empfunden. Durch die fortschreitende Digitalisierung wird der Bewerbungsprozess kontinuierlich erleichtert, aber dieser Fortschritt ist auf Smartphones, welche von jungen Bewerbern und Bewerberinnen vorzugsweise genutzt werden, noch nicht gänzlich angekommen. Dies hängt mit dem erschwerten Arbeiten mit Dokumenten auf Mobilgeräten zusammen.
Um diesen Prozess einfacher zu gestalten und vor allem jungen Leuten unter die Arme zu greifen, entwickelte die beint GmbH ein mobiles Verfahren, das ermöglicht, sich durch das Drücken eines Buttons zu bewerben. Dabei wird einmalig ein Profil erstellt, in das persönlichen Daten wie Lebenslauf und Zeugnisse eingepflegt werden können. Mithilfe dieses Profils können sich Nutzerinnen und Nutzer direkt bei einem Arbeitgeber bewerben, ohne die benötigten Dokumente zu suchen. Dies ermöglicht Recruitern außerdem, ein einheitlicheres Persönlichkeitsbild von Bewerbern und Bewerberinnen zu bekommen.
Um dieses Persönlichkeitsbild zu spezifizieren, soll ein psychologischer Persönlichkeitstest in die beint-App eingebunden werden. Da dieser Test normalerweise als schlichter Fragebogen durchgeführt wird, war es das Ziel dieses Projektes, ihn spielerisch und interaktiv umzusetzen, sodass er ansprechender für die junge Zielgruppe wird. Dabei wird die Persönlichkeit mit einem heranwachsenden Baum vergleichen. Nutzer und Nutzerin haben zu Beginn einen kleinen Sprössling, der gegossen wird, nachdem eine Gießkanne metaphorisch mit den Antworten befüllt wurde. Im Laufe des Tests entwickelt sich der Setzling zu einem Baum mit tiefen Wurzeln, die die einzelnen Persönlichkeitsdimensionen Neurotizismus, Extraversion, Gewissenhaftigkeit, Verträglichkeit und Offenheit darstellen. Durch die jeweiligen Ausprägungen und weitere Erklärung eines Avatars werden die Ergebnisse des abgeschlossenen Tests dargelegt.
Die Werte des Tests werden dann im Profil gespeichert und können bei jeder Bewerbung mitgeschickt werden. Diese Testergebnisse könnten eine Grundlage für ein mögliches Assessment Center darstellen oder es sogar ersetzen.
Studium
Projektwoche
Vermarktung eigener Ideen und Produkte und Vorbereitung einer Firmengründung –
den Unternehmergeist in sich wecken
In einer Projektwoche im Studium konnten Studierende an einem Projekt teilnehmen, dass die Grundlagen einer Unternehmensgründung besprach. Neben einigen externen Vorträgen und Übungen, sollte mit Hilfe eines Design-Thinking-Workshops eine innovative Produktidee ausgearbeitet werden. Dafür brauchte es dann einen Businessplan, ein Budget, eine Marketingstrategie und letztlich das Produkt. In einzelnen Gruppen entwickelten sich diverse Ideen. Die Gruppe, in der in beteiligt war, entschied sich für einen digitalen und zukunftsversprechenden Weg, sodass wir das Konzept einer digitalisierten Patientenakte entwickelten. Dies soll allen Menschen die Bürokratie bei Arztgängen vereinfachen und alle wichtigen Informationen immer im Handy parat bereitstellen. Darunter fallen Ausweise, wie Impfpässe, vollständige Anamnesen, Befunde, Rezepte und Überweisungen, aber auch Terminbuchungen für Ärzte.
Für das Konzept wurden Personas erstellt, um die Zielgruppe definieren zu können. Danach konnte ein Prototyp erstellt werden (s. unten), der die Grundaufgaben der App aufzeigen soll. Anschließend sollte ein Plakat entworfen werden, der auch das Corporate Design aufzeigt und selbständig für das Produkt sprechen kann.
Die vollständig geplanten und vorbereiteten Produktideen wurden dann in einer Hochschulmesse zahlreichen Menschen vorgestellt und von Juroren bewertet.
Studium
Benutzeroberflächen und Usability
Sinfo – Supermarktinformationsstation zum Lokalisieren, Filtern und Finden von Produkten inklusive einer ausführlichen Bereitstellung von Informationen über das Produkt
Dies war das erste Modul in dem es um UX/UI Design ging. Hier erlernten wir die Grundlagen des User Experience Designs und des Usability Engineerings. Dabei wurden innovatibe Bedienkonzepte betrachtet und die menschliche Wahrnehmung, sowie die Kognition untersucht. Aufbauend darauf konnten qualitative und quantitative Methoden der Verhaltensforschung erlernt werden. Es wurden ebenfalls Analysetechniken, sowie die Vorangehensweisen mit Wireframing und Prototyping verinnerlicht. Mit Hilfe von Normen, Heuristiken und nutzerzentrierten Anforderungsnanalysen wurden Prototypen entwickelt, die dann in Usability-Tests evaluiert wurden.
Für die Hausarbeit sollte jeder Studierende eine Produktidee verfolgen und dazu einen Prototypen mit anschließendem User-Test durchführen. Dabei wurden die erlernten Methodiken angewandt, um ein nutzerorientiertes Produkt zu entwickeln. Dabei wurden beispielsweise Personaszur Zielgruppendefinition aufgestellt und User-Tests mit Eye-Tracking in einer ruhigen Testumgebung durchgeführt.
In diesem Projekt wurde eine Supermarktinformationsstation, kurz Sinfo, konzipiert. Dies sollte als Tablet am Eingang eines Supermarktes stehen und Käufern ihren Einkauf erleichtern, sodass diese den Lageort eines Produktes nachsehen können. Aber auch Angebote können dadurch dargestellt werden. Zu Beginn der Arbeit bestand sogar der Kontakt zu einem Informatiker des Supermarktes REWE. REWE zeigte Interesse an einer Zusammenarbeit, sodass ihnen ein Konzeptvorschlag zugeschickt wurde. Leider konnten diese zu dem Zeitpunkt keine studentischen Projekte unterstützen, sodass es zu keiner Zusammenarbeit kam.
Weitere Informationen zum Konzept, Design und Testing sind nachfolgend aufgeführt.
Note: 1,0
Einleitung
Es gibt zahlreiche Supermärkte und viele verschiedene Supermarktketten. Diese können sich im Aufbau und der Struktur wesentlich unterscheiden, wodurch es dem Kunden nicht einfach macht sich zu orientieren und den Einkauf problemlos umzusetzen. Besucht der Verbraucher unterschiedliche Supermärkte, so ist es umso schwerer für diesen eine Struktur im Supermarkt zu erkennen, bzw. gewünschte Produkte unbeschwert zu finden und zu erreichen. Dadurch kommt es vor, dass der Verbraucher lange nach einem Produkt suchen muss, da diesem der Supermarkt nicht bekannt ist, weshalb der Einkauf nicht in gewünschter Zeit getätigt werden kann.
Unterschiedliche Trends, wie der Trend zu veganen oder nachhaltigen Produkten führt zu einer ständigen Umstrukturierung des Sortiments eines Supermarkts. Es werden Produkte aus dem Sortiment entfernt und andere hinzugefügt, ohne dass der Kunde darüber informiert werden kann. Außerdem werden in unterschiedlichen Supermärkten die Produktanforderungen regelmäßig verändert und bereiten dem Verbraucher Schwierigkeiten bei der Orientierung und beim Finden von Produkten.
Um das Einkaufserlebnis zu fördern und die Kundenzufriedenheit zu stärken, setzt das Konzept der Supermarktinformationsstation „Sinfo“ an diese Problematik an. Die Supermarktinformationsstation dient dem Kunden zur umfangreichen Auskunft über das Sortiment des jeweiligen Supermarktes. Wesentliches Merkmal ist hierbei eine Darstellung des Lageplanes und einer genauen Navigation des Kunden zu den entsprechenden Produkten.
Die Supermarktinformationsstation besteht aus einem Tablet, welche knapp über Hüfthöhe auf einem Metallständer im Supermarkt angebracht wird. Die Station kann sich an mehreren Standorten im Supermarkt befinden, damit zu jedem Zeitpunkt des Einkaufes darauf zurückgegriffen werden kann. Auf dem Tablet ist eine Applikation geöffnet, welche das Hauptmerkmal der Station darstellt. Der Kunde wird bei Nutzung der Station mit der Applikation konfrontiert, welche alle wesentlichen Funktionen, wie die Navigation und die Auskunft, umfasst. Die Station kann zudem mit Taschen oder anderen zusätzlichen Accessoires ausgestattet werden. Der Prototyp umfasst ausschließlich der Applikation.
Einleitung
Es gibt zahlreiche Supermärkte und viele verschiedene Supermarktketten. Diese können sich im Aufbau und der Struktur wesentlich unterscheiden, wodurch es dem Kunden nicht einfach macht sich zu orientieren und den Einkauf problemlos umzusetzen. Besucht der Verbraucher unterschiedliche Supermärkte, so ist es umso schwerer für diesen eine Struktur im Supermarkt zu erkennen, bzw. gewünschte Produkte unbeschwert zu finden und zu erreichen. Dadurch kommt es vor, dass der Verbraucher lange nach einem Produkt suchen muss, da diesem der Supermarkt nicht bekannt ist, weshalb der Einkauf nicht in gewünschter Zeit getätigt werden kann.
Unterschiedliche Trends, wie der Trend zu veganen oder nachhaltigen Produkten führt zu einer ständigen Umstrukturierung des Sortiments eines Supermarkts. Es werden Produkte aus dem Sortiment entfernt und andere hinzugefügt, ohne dass der Kunde darüber informiert werden kann. Außerdem werden in unterschiedlichen Supermärkten die Produktanforderungen regelmäßig verändert und bereiten dem Verbraucher Schwierigkeiten bei der Orientierung und beim Finden von Produkten.
Um das Einkaufserlebnis zu fördern und die Kundenzufriedenheit zu stärken, setzt das Konzept der Supermarktinformationsstation „Sinfo“ an diese Problematik an. Die Supermarktinformationsstation dient dem Kunden zur umfangreichen Auskunft über das Sortiment des jeweiligen Supermarktes. Wesentliches Merkmal ist hierbei eine Darstellung des Lageplanes und einer genauen Navigation des Kunden zu den entsprechenden Produkten.
Die Supermarktinformationsstation besteht aus einem Tablet, welche knapp über Hüfthöhe auf einem Metallständer im Supermarkt angebracht wird. Die Station kann sich an mehreren Standorten im Supermarkt befinden, damit zu jedem Zeitpunkt des Einkaufes darauf zurückgegriffen werden kann. Auf dem Tablet ist eine Applikation geöffnet, welche das Hauptmerkmal der Station darstellt. Der Kunde wird bei Nutzung der Station mit der Applikation konfrontiert, welche alle wesentlichen Funktionen, wie die Navigation und die Auskunft, umfasst. Die Station kann zudem mit Taschen oder anderen zusätzlichen Accessoires ausgestattet werden. Der Prototyp umfasst ausschließlich der Applikation.
Zielgruppe
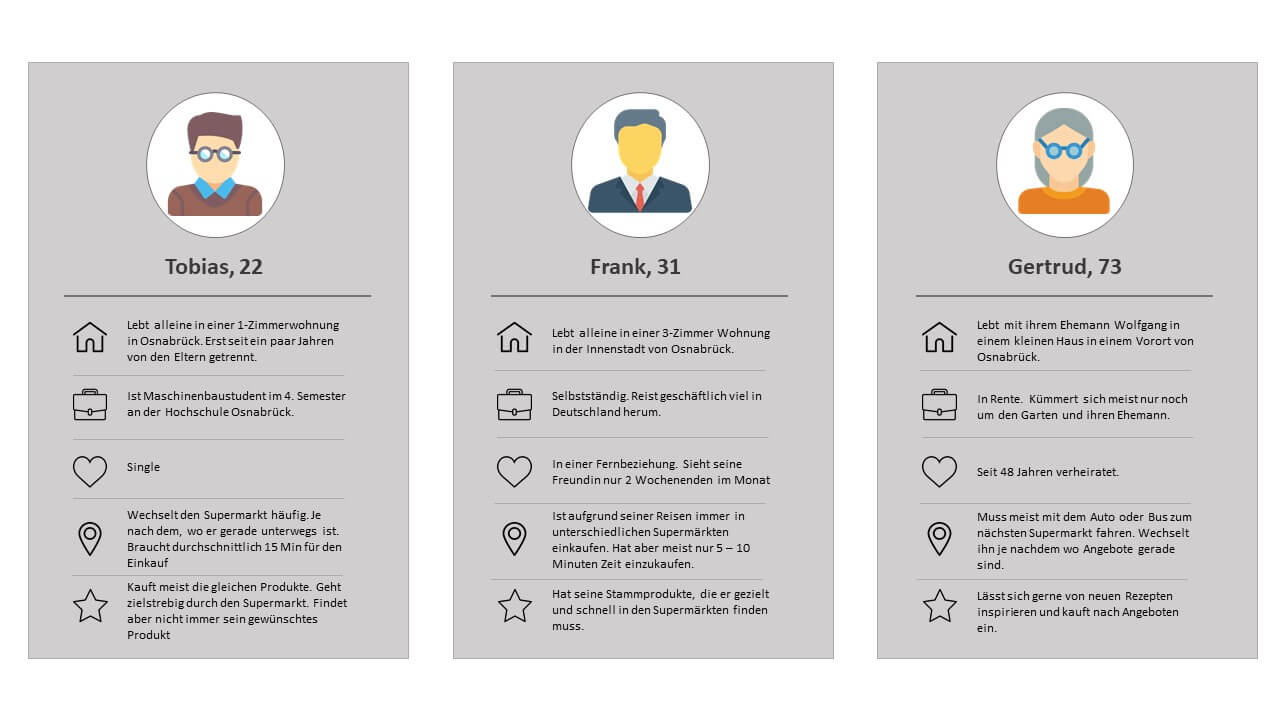
Dieser digitalisierte Lageplan soll demnach Leuten bei der Findung ihrer gewünschten Produkte helfen. Dies kommt mehreren Zielgruppen zu gute. Hierbei sind jedoch alle Verbraucher eines Supermarkts angesprochen, da jeder von ihnen mindestens einmal einen Artikel nicht auffinden kann. Dieses Projekt legt dabei aber den Schwerpunkt auf drei Zielgruppen – den Studierenden, den Arbeitstätigen und Senioren.
Ersterer lebt seit kurzer Zeit alleine und findet sich momentan noch in seinem neuem Umfeld zurecht. Vieles ist dem Studierenden unbekannt, wozu auch der regelmäßige Einkauf dazu gehören kann. Oftmals sind vor allem Studenten, die zuhause stark bemuttert wurden, in Supermärkten durch wenig Erfahrung verloren. Diesen würde dann ein digitalisierter Lageplan die Suche nach Produkten erleichtern. Zumal sie oftmals etwas zurückhaltend sind und sich nicht trauen die Mitarbeiter zu fragen.
Die zweite Zielgruppe ist der Berufstätige. Diejenigen, die viel unterwegs sind, fehlt die Zeit sich jedesmal in einem Supermarkt zurecht zu finden. Vor allem wenn diese auf Geschäftsreisen sind und tagtäglich gezwungen sind einen neuen Einkaufsmarkt aufzufinden. Diese könnten gezielt zur Sinfo-Station gehen und sich den Standort ihrer Produkte anzeigen lassen.
Die dritte große Zielgruppe sind Senioren, die zwar oftmals in den selben Supermarkt gehen, sich aber oft von Angeboten inspirieren lassen und mit der Zeit Hilfe beim Einkaufen benötigen. Diesen wird mit jeder Umstrukturierung der Einkauf erschwert, da sie sich nicht mehr so gut orientieren und Produkte finden können. Dazu wurde bei der Sinfo-Station bedacht, diese so zu gestalten, dass sie selbst von technikunerfahreren Menschen intuitiv benutzt werden kann.
Konzept
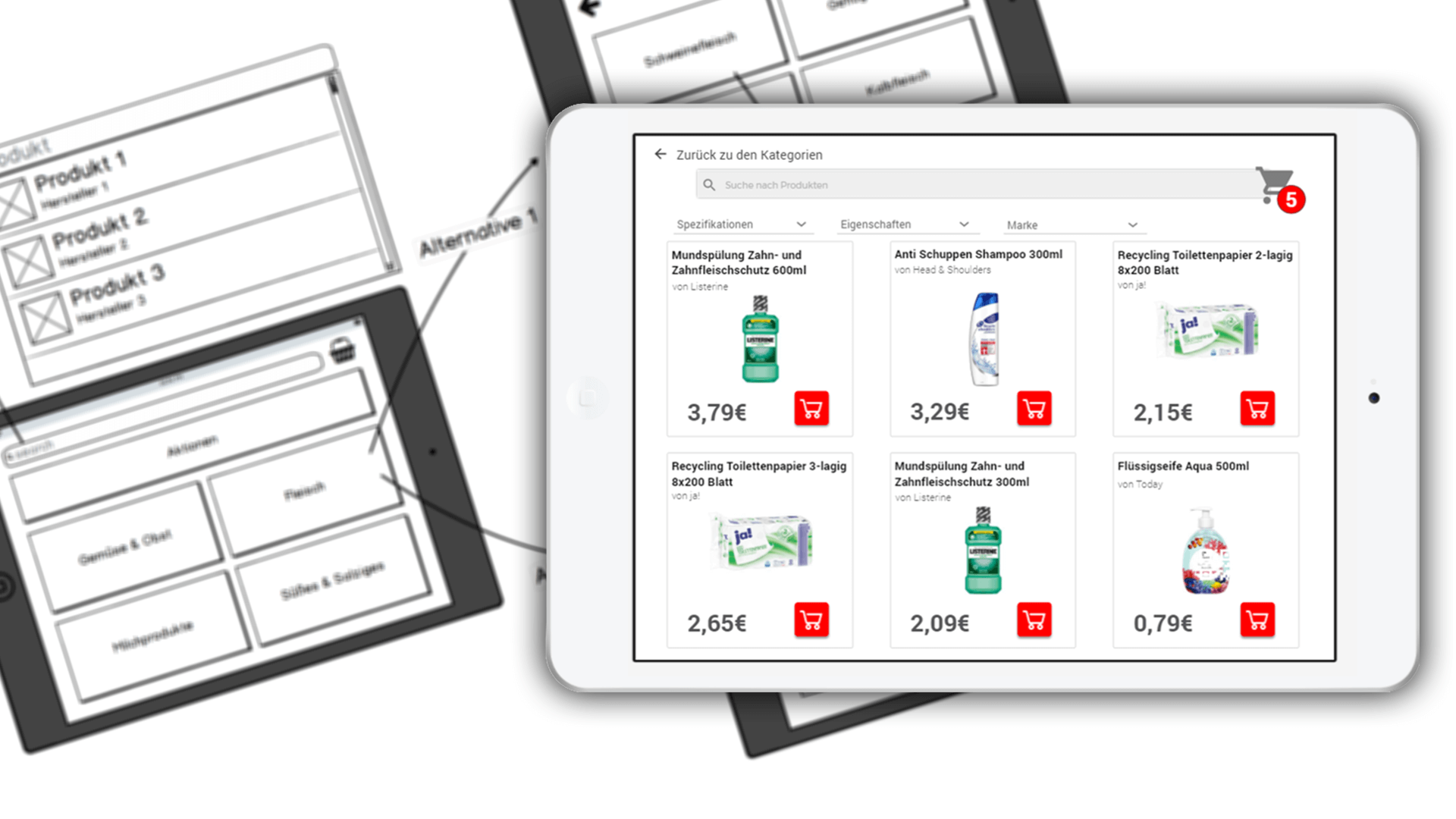
Die Konzeption der Station basiert auf den Nutzungsanforderungen, die aus zahlreichen Interviews erschlossen wurden. Um aus diesen Informationen einen praktischen und umfangreichen Prototypen zu erstellen, wurde ein Wireframe angelegt, welches die wesentlichen Funktionen des Prototypen umfasst und sinnvoll darstellt.
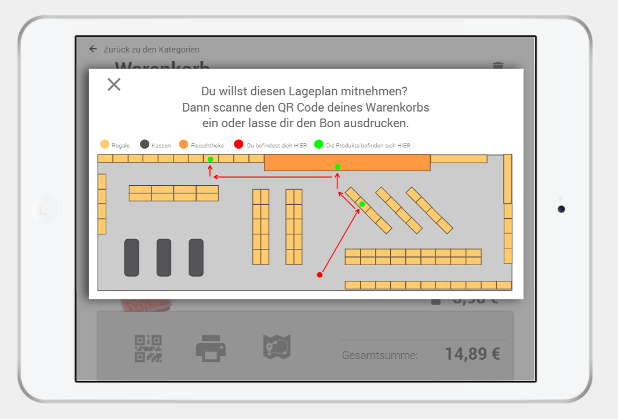
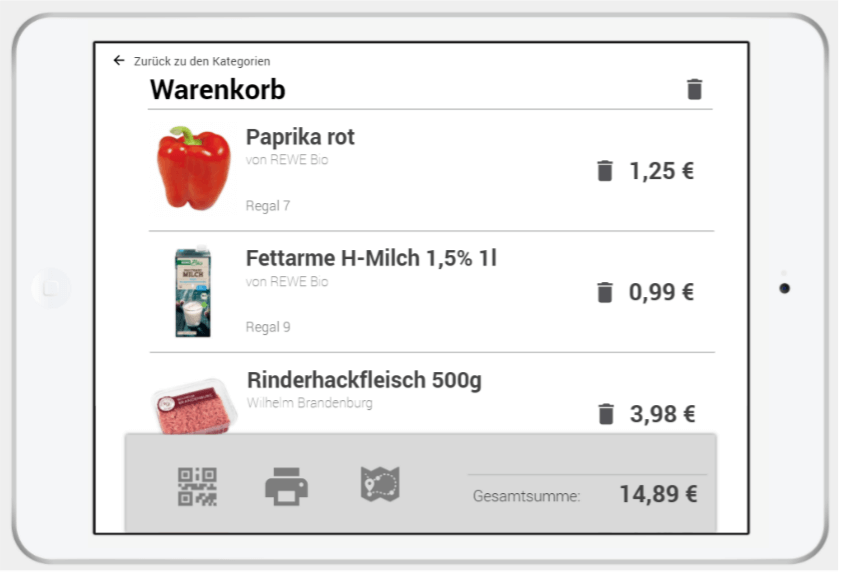
Die Startseite besteht aus unterschiedlichen Schaltflächen, welche die verschiedenen Produktkategorien im jeweiligen Supermarkt darstellen. Diese einfache Darstellung der Kategorien basiert auf der Nutzungsanforderung, dass die Station eine Übersicht über das Sortiment und eine einfache Orientierungshilfe beinhalten soll. Um dabei sowohl die Anforderung für eine schnelle und einfache Bedienung zu umfassen und die Zielgruppe der Senioren zu vereinen, werden diese Buttons inklusive der Beschriftung entsprechend groß dargestellt und eine Suchleiste zum gezielten Suchen von Produkten integriert. Die Befragten wünschten sich außerdem eine umfangreiche Anzeige aller Angebote im Supermarkt. Da dies aufgrund der Nachfrage als ein Hauptmerkmal der Station zu vermerken ist, soll der Aktionen-Button auffällig auf der Startseite der Applikation dargestellt werden. Damit der Nutzer alle ausgewählten Produkte einheitlich und gesammelt finden kann, existiert ein Warenkorb-Button in der oberen rechten Ecke des Bildschirms. Über diesen Button öffnet sich dem Nutzer ein Slider, welcher ihm alle gewählten Produkte vorlegt und die Möglichkeit bereitstellt, diese zu löschen, sowie gesammelt auf einer Karte darzustellen oder die Liste inklusive Kartendarstellung per QR-Code auf das eigene Smartphone zu scannen.
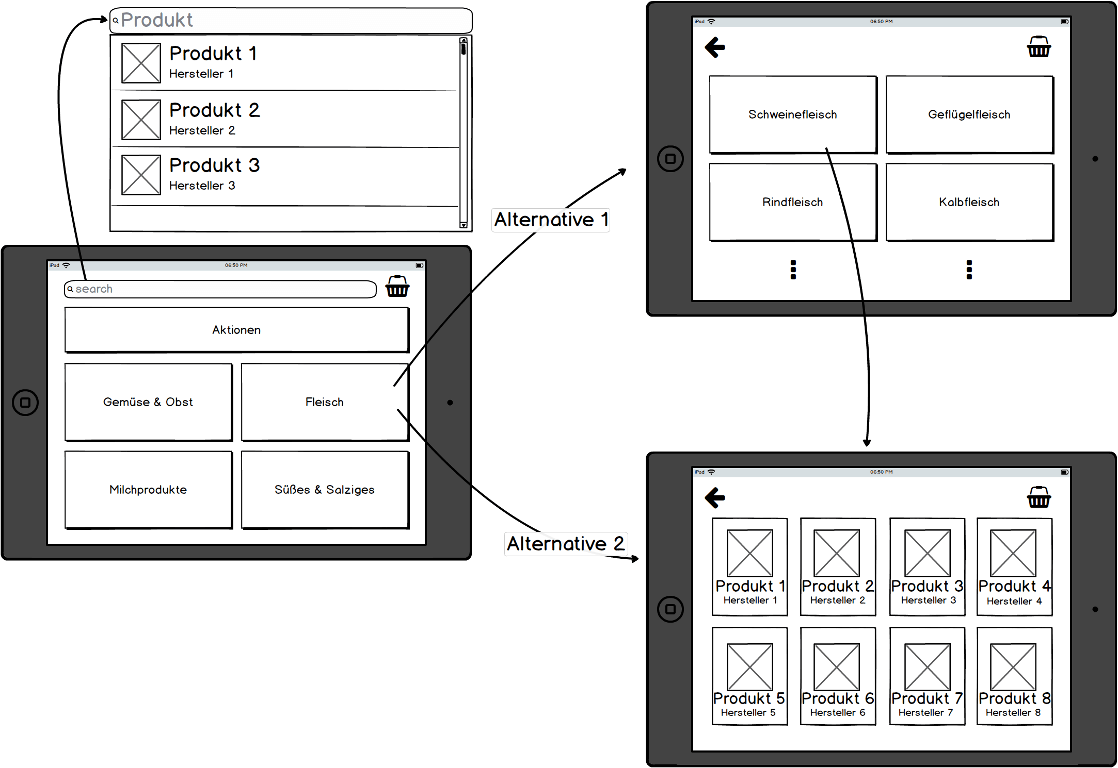
Bei Klicken auf einen Kategorie-Button auf der Startseite wird eine Seite geöffnet, auf der alle Produkte der jeweiligen Kategorie dem Nutzer mit Bild, Namen, Hersteller und Preis aufgelistet werden. Damit wird die Anforderung nach einer offensichtlichen und schnellen Auskunft umgesetzt. Es wurde sich für diesen Vorgang und gegen die Alternative eine weitere Unterkategorisierung aufzustellen, entschieden. Diese Entscheidung basiert darauf, den Nutzer nicht vor zu viele Entscheidungen zu stellen und ihm so eine einfachere Auskunft bereitzustellen, um eventuelle Orientierungsproblematiken zu umgehen.
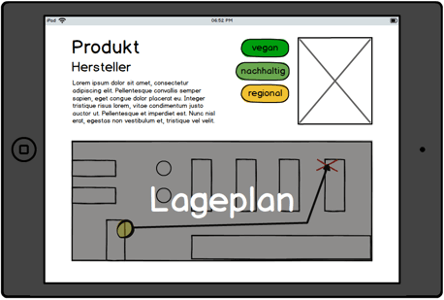
Hat der Nutzer sich für ein Produkt entschieden, bzw. ein Produkt angeklickt, um genauere Informationen zu erhalten, so wird ihm die Produktansicht angezeigt. Die Produktansicht umfasst Informationen zum Produkt, wie den Namen, den Hersteller, sowie ein Bild und eine Auflistung der Kategorien zu denen das Produkt gehört. Dazu gehören Kategorien wie „vegan“ oder „nachhaltig“, um individuelle Zielgruppen anzusprechen. Am größten wird das Hauptmerkmal der Applikation dargestellt. Hierbei handelt es sich um einen Lageplan, der darstellt an welcher Stelle im Supermarkt das jeweilige Produkt sich befindet und wie man von der entsprechenden Station dorthin navigiert. Diese Navigation löst die Anforderung, dass auf eine Auskunft von Mitarbeitern im Supermarkt verzichtet werden soll, wodurch bei der Orientierung die Mitarbeiter entlastet werden und der Kunde nicht von einer aufwendigen Suche nach einem Mitarbeiter aufgehalten wird. Bei der weiteren Konzeption wurden noch eine Darstellung des Preises implementiert, sowie Buttons, um das Produkt direkt zum Warenkorb hinzuzufügen, den Lageplan des Produktes per QR-Code auf das Smartphone zu scannen und ein Informations-Button um in einem Popup-Fenster die Inhaltsstoffe des Produktes angezeigt zu bekommen.
Testszenario
Bei der Konzeption der Tests und der Planung der Testszenarios wurde sich sowohl für einen quantitativen als auch einen qualitativen Ansatz entschieden. Dies dient der umfangreichen Erfassung von Testdaten und der umfangreichen Analyse der Nutzererfahrung.
Die Wahl eines quantitativen Ansatzes basiert auf der Erhebung von Daten zur Auskunft, ob die Station inklusive Applikation Interesse bei unterschiedlichen Zielgruppen findet und von diesen genutzt werden würde. Diese Information ist in diesem Projekt sehr bedeutend, da eine Supermarktinformationsstation gegen gewisse Marketingstrategien eines Supermarktes widerspricht. In einem Gespräch mit einem Mitarbeiter der REWE Digital Group ist klar geworden, dass in Supermärkten ein gewisses Umherlaufen des Kunden gefördert wird, um diesen zum Kauf von Produkten anzuregen, die jenem auf dem Weg durch den Supermarkt begegnen. Das Konzept von Sinfo spricht in einigen Aspekten gegen diese Strategie, da der Kunde auf dem schnellsten Wege durch den Supermarkt zu gezielten Produkten geleitet wird und dabei an einem umfangreichen Umherlaufen durch den Markt gehindert wird. Durch quantitative Testansätze soll also überprüft werden, ob eine Supermarktinformationsstation trotz Widerspruch gegen gewisse Marketingstrategien, von entsprechendem Wert ist und der Nutzen solch einer Station gegen diese Strategien überwiegt.
Zur Erhebung des quantitativen Ansatzes wird ein standardisierter Fragebogen genutzt, der den verschiedenen Probanden ausgeteilt wird. Beachtet wird dabei besonders die Berufs- sowie Wohnsituation des Probanden, um festzustellen in welchem Lebensabschnitt und welcher Lebenssituation sich jener befindet. In dem Test wird das grundsätzliche Interesse an einer Supermarktinformationsstation abgefragt. Dabei wird auch darauf eingegangen, wie gut sich die Kunden im Supermarkt zurechtfinden und wie zufrieden sie mit dieser Situation sind. Außerdem wird überprüft, ob der Proband regelmäßig dieselben Produkte kauft, wie lange dieser für den Einkauf braucht und ob er sich von Angeboten ablenken lässt.
Der qualitative Ansatz dient der Untersuchung der Umsetzung des Prototypen. Dabei durchgeht der Proband einen Laut-Denken Test, bei dem dieser sich in die Rolle eines Kunden versetzen und gewisse Szenarien in Bezug auf die Applikation ausführen soll. Diese Szenarien umfassen alle Hauptmerkmale und Funktionen der Station. Im Anschluss an den Test soll der Proband noch einen Fragebogen ausfüllen, in denen dieser beschreibt, was ihm gut oder schlecht an der Applikation gefallen hat. Hier wird auch darauf eingegangen, ob der Proband Funktionen vermisst hat, die womöglich nicht implementiert wurden, aber benötigt gewesen wären.
Es wird bei der Durchführung des Tests besonders darauf geachtet, ob Funktionalitäten intuitiv und schnell erkannt werden. Dies ist besonders wichtig, da Sinfo dazu dient die Einkaufsdauer zu verkürzen und eine schnelle, sowie einfache Orientierung zu ermöglichen. Das intuitive Erkennen und die Offensichtlichkeit von Funktionalitäten sind besonders für Zielgruppen wichtig, die nicht affin mit dem Smartphone oder grundsätzlich mit moderner Technik sind. Um diese Intuition direkt zu verfolgen und zu analysieren, trägt der Proband bei der Durchführung des Laut-Denken Tests eine Eye-Tracking Brille. Mithilfe dieser Brille ist es möglich direkt zu verfolgen, wohin der Nutzer gerade schaut. Dies wird genutzt, um zu überprüfen, welche Inhalte dem Probanden direkt auffallen und worauf geachtet wird. Dadurch ist es zudem möglich, leicht zu erkennen, warum gewisse Funktionalitäten womöglich nicht erkannt werden. Die Aufzeichnungen der Eye-Tracking Brille werden zudem abgespeichert, um auch nach den Tests weiterhin auf diese zugreifen zu können und die Möglichkeit zu haben, die Probanden miteinander zu vergleichen.
Evaluierung der Testergebnisse
Die Ergebnisse des quantitativen Ansatzes haben unsere Vermutungen, dass eine Supermarktinformationsstation eine sinnvolle Erweiterung eines Supermarktes ist, bestätigt. Nur einer der elf Probanden fand eine Supermarktinformationsstation nicht sinnvoll und würde diese nicht nutzen wollen. Die anderen Probanden sind an einer elektronischen Auskunft in Supermärkten interessiert. Dabei fällt auf, dass trotz unterschiedlicher Lebenssituation und Einkaufsgewohnheiten das Interesse an jener Station vorhanden ist. Besonders bei den Studenten unterscheiden sich die Einkaufsgewohnheiten wesentlich. Sowohl Personen, die regelmäßig und grundsätzlich immer im selben Supermarkte einkaufen gehen, als auch Personen, die unregelmäßig oder in unterschiedlichen Supermärkten einkaufen gehen, profitieren von einer elektronischen Auskunft. Es fiel auf, dass die Probanden sehr unterschiedlich reagieren, falls sie ein Produkt im Supermarkt nicht finden können. Knapp die Hälfte der Probanden würde einen Mitarbeiter im Supermarkt um Auskunft fragen, jedoch würden die anderen Probanden das Produkt entweder gar nicht mehr kaufen, einen anderen Supermarkt aufsuchen oder alternative Ware kaufen. Dies weist einen großen Verlust für Supermärkte auf, wenn ein Kunde die Ware nicht in befriedigender Zeit finden kann. Die Einkaufsdauer der Studierenden ist grundsätzlich wesentlich kürzer als die Einkaufsdauer von Berufstätigen oder Senioren. Aus den separat durchgeführten Interviews zeigt sich, dass allgemein von den Kunden angestrebt wird die durchschnittliche Einkaufsdauer einzuhalten. Dies ist durch Unauffindbarkeit von Produkten jedoch erschwert oder nicht möglich, worauf die Ergebnisse des quantitativen Ansatzes zurückzuführen sind und erklärt, warum einige Probanden auf den Kauf des Produktes verzichten. Es lässt sich also erschließen, dass eine Supermarktinformationsstation für einen Supermarkt eine sinnvolle Erweiterung zur Steigerung der Kundenzufriedenheit wäre.
Die Ergebnisse der Tests des qualitativen Ansatzes dienen als Grundlage für das Redesign. Bei den sechs Probanden kam es zu sehr ähnlichen Ergebnissen, wodurch Problematiken mit dem Design eindeutig identifiziert werden können. Das Konzept und System der Applikation wurde von den Probanden sehr gut verstanden und bei den Szenarien war ihnen der Weg zur Lösung schnell ersichtlich. Besonders positiv wurden von den Probanden die Übersichtlichkeit und Bündelung von Informationen hervorgehoben. Dies ist ein wichtiger Aspekt für die Einhaltung einer schnellen und für den Probanden angenehmen Orientierung. Die Suchleiste wurde eher selten zum Finden von Produkten genutzt, war aber für einige Testpersonen der erste Weg bei der Suche. Die Buttons wurden sofort richtig verstanden, wobei jedoch das Problem auffiel, dass die Kategorien oft nicht eindeutig genug für jeweilige Produkte beschrieben waren. So sollten die Probanden nach dem Produkt „Milch“ suchen, haben aber dabei des Öfteren die falschen Kategorien ausgewählt. Bei der Kategorisierung wurde sich jedoch an die Vorlagen der Kategorien von Supermärkten orientiert. Als Bezug wird bei dem Prototypen der Supermarkt REWE und dessen Kategorisierung im Online-Sortiment genutzt. Die Probanden profitierten sehr von einer Filtermöglichkeit der Produkte in der Kategorieansicht. Dabei wurden jedoch häufig die Filtermöglichkeiten „Spezifikationen“ und „Eigenschaften“ falsch interpretiert. Auch diese Begriffe und Entscheidung basiert auf der Orientierung an dem REWE Online-Sortiment und dessen Filtervariationen. Die Funktionalitäten auf der Produktseite wurden von allen Probanden richtig erkannt und verstanden. Hier wurde die Bündelung der Informationen positiv hervorgehoben, wobei jedoch trotzdem für einige Nutzer zu viel Text und Informationen auf einmal dargestellt wurden. Die Testpersonen erwähnten zu dem eine farbliche Überreizung auf der Produktseite, da dort viele Funktionen in unterschiedlichen Farben dargestellt werden. Extremer war dieses Problem auf der Angebotsseite, wo der Farbton rot in größerem Ausmaß eingesetzt und dargestellt wurde. An diesen Stellen wurde zudem der Informationsbutton von den Testpersonen falsch interpretiert. Hier wurde gedacht, dass dieser Button direkt zu der Produktansicht leitet, wobei er jedoch ausschließlich die Inhaltsstoffe des Produktes als Popup anzeigt. Der Warenkorb inklusiver aller Funktionen war für alle Probanden verständlich und von diesen positiv empfunden worden. Dennoch wurde sich eine weitere Funktionalität, die Möglichkeit den QR-Code direkt in dem Warenkorb-Slider darstellen zu können, erwünscht worden.
Aus den Aufzeichnungen der Eye-Tracking Brille zeigt sich, dass die wichtigen Elementen der Testperson direkt ins Auge fallen und somit eine Verständlichkeit der Applikation und eine entsprechende Übersichtlichkeit vorliegt. Zudem war zu erkennen, dass die Testpersonen besonders auf der Produktseite die für das Szenario gesuchten Funktionen schnell erkennen konnten und sich dabei nicht von den anderen Funktionalitäten auf der Seite ablenken ließen. Daraus zeigt sich, dass die Funktionen von den Testpersonen richtig interpretiert werden und somit schnell ausgeschlossen wird, welche Funktionen nicht zum gewünschten Ergebnis oder Ziel führen. Die Funktionalitäten werden also in der Applikation benutzerfreundlich dargestellt und richtig interpretiert.
Redesign
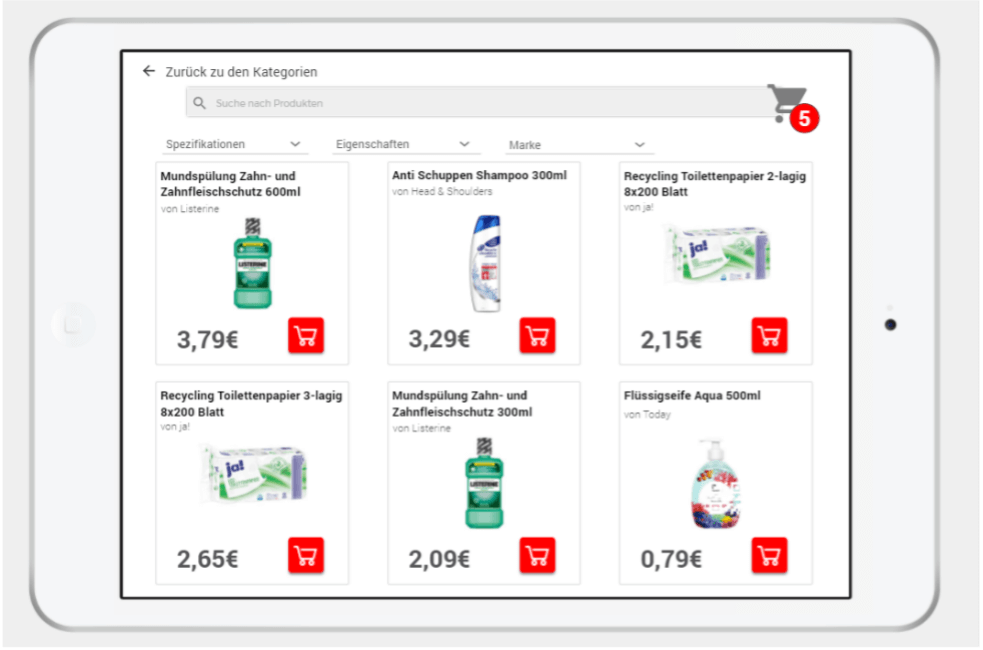
Auf Grundlage der Usability-Tests wurde eine Verbesserung der App angestrebt. Dabei wurden einige Veränderung getätigt, die den Probanden zuvor Probleme bereiteten. Zum einen wurden die Filtermöglichkeiten vergrößert, da diese leicht übersehen wurden und neben der Produktansicht verloren gingen. Gewünscht wurde sich auch eine Möglichkeit zum Aufrufen der QR-Codes direkt im Warenkorb-Slider. Dies wurde umgesetzt, damit unerfahrene Benutzer auf die Möglichkeit schneller aufmerksam gemacht werden. Bei diesem Slider wurden dann auch die Löschen-Icons grau gefärbt, um der von den Probanden erwähnten farblichen Überreizung entgegenzuwirken.
Da die Produktseite auch allgemein als zu überladen angesehen wurde, wurde die Produktbeschreibung als „ausklappbarer“ Text modifiziert, sodass die Seite aufgeräumter wirkt. Als farbliche Überladung wurde auch der Lageplan angesehen, jedoch ist dies der Hauptteil der Station, weswegen es nicht in einen Button versteckt werden sollte, der letztendlich übersehen werden kann. Diesbezüglich wurde auch eine farbliche Änderung in Betracht gezogen, allerdings werden mehrere Farben für die Abgrenzung der Regale benötigt.
Viele interpretierten auf der Unterkategorieseite den nun nicht mehr vorhandenen Infobutton falsch. Dabei dachten Probanden, es handle sich um die Weiterleitung zur Produktseite, dabei war dieser Button für die Inhaltstoffe vorher-gesehen. Um diese Verwirrung aufzuheben wurde der Infobutton entfernt, wodurch die Oberfläche noch klarer scheint.
Den Probanden war auch die Aktionsseite zu bunt gestaltet. Die alten Angebotspreise wurden deshalb nicht mehr in der Schriftfarbe Rot, wie vorher, aufgeführt, sondern in dem auch sonst benutzten Grau. Allgemein wurden noch ein paar Farben entfernt, wie beispielsweiße die Löschen-Buttons. Diese waren zunächst rotgefärbt, um jedoch den Warenkorb-Slider ruhiger zu gestalten und der Farbe nach Gestaltungsprinzipien nicht mehrere Bedeutungen zuzuweisen, wurde dieser Grau.
Ein auffallendes Problem bei den Usability-Tests waren die Kategorisierung und Benennung von Spezifikationen und Eigenschaften. Hier hätten wir gerne die Namen ändert und neue Kategorien erschaffen, jedoch waren die Artikelinformationen von REWE übernommen. Weshalb zunächst dem Unternehmen selbst vorgeschlagen werden müsste, die Produkte anders zu gruppieren.
Fazit
Zum Abschluss des Projektes erschließen sich hauptsächlich positive Ergebnisse aus dem Projekt. Es stellte sich heraus, dass das Konzept der Supermarktinformationsstation eine sinnvolle Bereicherung eines Supermarktes ist. Der erste Prototyp erwies sich als sehr gute Grundlage für das Projekt. Die Tests zeigten, dass die Hauptmerkmale der Applikation schnell erkannt und die Funktionalitäten richtig verstanden wurden. Die Korrekturen bezogen sich somit also auf keine schwerwiegenden Problematiken und das Redesign führte zu einer Optimierung der Nutzererfahrung besonders auf designtechnischen Grundlagen. Im Laufe des Projektes hat sich herausgestellt, dass eine Zusammenarbeit mit REWE nicht möglich ist. Deshalb sind anfänglich Bezüge zu REWE eingebaut worden und im Prototypen zu erkennen. Einige Probleme des Designs beziehen auf den Bezug zu REWE und sind somit nicht direkt auf ein fehlerhaftes Design des Prototypen zurückzuführen. Diese Probleme hätten durch eine Abgrenzung von REWE umgangen werden können, sind aber gleichzeitig vom Supermarkt vorgegeben. Außerdem gab es Probleme mit dem Prototypen Tool „JustInMind“. Das Tool lädt neu geladene Objekte länger als es bei einem fertigen Produkt der Fall ist, wodurch von den Probanden Probleme angemerkt wurden, die aufgrund der Nutzung von „JustInMind“ nicht umgangen werden konnten. Zum Beispiel hat hierbei der Warenkorb beim ersten Öffnen länger geladen, als wenn dieser zum zweiten Mal geöffnet wird. Von diesen Abweichungen durch das Tool wurde jedoch abgesehen.
Im Laufe des Projektes konnten wir jedoch viele neue und wichtige Kompetenzen erlernen. Durch den ausführlichen qualitativen Test konnten wir ausführliche Erfahrungen im Umgang mit einer professionellen Testsituation sammeln und den Umgang mit diversen Messinstrumenten erlernen. Zudem hat sich beim Design des Prototypen gezeigt, wie hilfreich eine ausführliche Recherche zu Zielgruppen und Konzeption vor Start der Entwicklung ist. Außerdem konnten umfangreiche Erfahrungen in dem Umgang mit großen Projektvorstellungen gesammelt werden, wobei sowohl eine Kooperation mit REWE Digital Group im Gespräch war und das InnovationsCentrum Osnabrück aufgesucht wurde. Es wurden viele fachspezifische Gespräche zur Innovation von Projekten geführt. Die strukturiert organisierte Teamarbeit durch eine Form eines Ticketsystem hat uns gezeigt, wie sehr wir aus einer umfangreichen Organisation mit einem zuverlässigen System profitieren.
Das Projekt bietet eine hervorragende Grundlage für weitere Optimierungen und Entwicklungen. Alternative Lösungen sind die Inklusion von Baumärkten, sowie anderen Fachmärkten. Außerdem kann das Konzept um eine Lösung für das Smartphone erweitert und entwickelt werden. Zudem gibt es Ideen für Funktionen, die im Laufe des Projektes entstanden, die noch in den Prototypen oder das finale Produkt eingebaut werden können. Dazu gehört zum Beispiel die Berechnung eines Gesamtpreises des Warenkorbs, sowie ein Vibrationsalarm für das Smartphone, wenn man sich in der Nähe eines Supermarktes befindet, der in der Applikation eingebunden ist.
Studium
Benutzeroberflächen und Usability
Sinfo – Supermarktinformationsstation
Dies war das erste Modul in dem es um UX/UI Design ging. Hier erlernten wir die Grundlagen des User Experience Designs und des Usability Engineerings. Dabei wurden innovatibe Bedienkonzepte betrachtet und die menschliche Wahrnehmung, sowie die Kognition untersucht. Aufbauend darauf konnten qualitative und quantitative Methoden der Verhaltensforschung erlernt werden. Es wurden ebenfalls Analysetechniken, sowie die Vorangehensweisen mit Wireframing und Prototyping verinnerlicht. Mit Hilfe von Normen, Heuristiken und nutzerzentrierten Anforderungsnanalysen wurden Prototypen entwickelt, die dann in Usability-Tests evaluiert wurden.
Für die Hausarbeit sollte jeder Studierende eine Produktidee verfolgen und dazu einen Prototypen mit anschließendem User-Test durchführen. Dabei wurden die erlernten Methodiken angewandt, um ein nutzerorientiertes Produkt zu entwickeln. Dabei wurden beispielsweise Personaszur Zielgruppendefinition aufgestellt und User-Tests mit Eye-Tracking in einer ruhigen Testumgebung durchgeführt.
In diesem Projekt wurde eine Supermarktinformationsstation, kurz Sinfo, konzipiert. Dies sollte als Tablet am Eingang eines Supermarktes stehen und Käufern ihren Einkauf erleichtern, sodass diese den Lageort eines Produktes nachsehen können. Aber auch Angebote können dadurch dargestellt werden. Zu Beginn der Arbeit bestand sogar der Kontakt zu einem Informatiker des Supermarktes REWE. REWE zeigte Interesse an einer Zusammenarbeit, sodass ihnen ein Konzeptvorschlag zugeschickt wurde. Leider konnten diese zu dem Zeitpunkt keine studentischen Projekte unterstützen, sodass es zu keiner Zusammenarbeit kam.
Weitere Informationen zum Konzept, Design und Testing sind nachfolgend aufgeführt.
Note: 1,0
Einleitung
Es gibt zahlreiche Supermärkte und viele verschiedene Supermarktketten. Diese können sich im Aufbau und der Struktur wesentlich unterscheiden, wodurch es dem Kunden nicht einfach macht sich zu orientieren und den Einkauf problemlos umzusetzen. Besucht der Verbraucher unterschiedliche Supermärkte, so ist es umso schwerer für diesen eine Struktur im Supermarkt zu erkennen, bzw. gewünschte Produkte unbeschwert zu finden und zu erreichen. Dadurch kommt es vor, dass der Verbraucher lange nach einem Produkt suchen muss, da diesem der Supermarkt nicht bekannt ist, weshalb der Einkauf nicht in gewünschter Zeit getätigt werden kann.
Unterschiedliche Trends, wie der Trend zu veganen oder nachhaltigen Produkten führt zu einer ständigen Umstrukturierung des Sortiments eines Supermarkts. Es werden Produkte aus dem Sortiment entfernt und andere hinzugefügt, ohne dass der Kunde darüber informiert werden kann. Außerdem werden in unterschiedlichen Supermärkten die Produktanforderungen regelmäßig verändert und bereiten dem Verbraucher Schwierigkeiten bei der Orientierung und beim Finden von Produkten.
Um das Einkaufserlebnis zu fördern und die Kundenzufriedenheit zu stärken, setzt das Konzept der Supermarktinformationsstation „Sinfo“ an diese Problematik an. Die Supermarktinformationsstation dient dem Kunden zur umfangreichen Auskunft über das Sortiment des jeweiligen Supermarktes. Wesentliches Merkmal ist hierbei eine Darstellung des Lageplanes und einer genauen Navigation des Kunden zu den entsprechenden Produkten.
Die Supermarktinformationsstation besteht aus einem Tablet, welche knapp über Hüfthöhe auf einem Metallständer im Supermarkt angebracht wird. Die Station kann sich an mehreren Standorten im Supermarkt befinden, damit zu jedem Zeitpunkt des Einkaufes darauf zurückgegriffen werden kann. Auf dem Tablet ist eine Applikation geöffnet, welche das Hauptmerkmal der Station darstellt. Der Kunde wird bei Nutzung der Station mit der Applikation konfrontiert, welche alle wesentlichen Funktionen, wie die Navigation und die Auskunft, umfasst. Die Station kann zudem mit Taschen oder anderen zusätzlichen Accessoires ausgestattet werden. Der Prototyp umfasst ausschließlich der Applikation.
Einleitung
Es gibt zahlreiche Supermärkte und viele verschiedene Supermarktketten. Diese können sich im Aufbau und der Struktur wesentlich unterscheiden, wodurch es dem Kunden nicht einfach macht sich zu orientieren und den Einkauf problemlos umzusetzen. Besucht der Verbraucher unterschiedliche Supermärkte, so ist es umso schwerer für diesen eine Struktur im Supermarkt zu erkennen, bzw. gewünschte Produkte unbeschwert zu finden und zu erreichen. Dadurch kommt es vor, dass der Verbraucher lange nach einem Produkt suchen muss, da diesem der Supermarkt nicht bekannt ist, weshalb der Einkauf nicht in gewünschter Zeit getätigt werden kann.
Unterschiedliche Trends, wie der Trend zu veganen oder nachhaltigen Produkten führt zu einer ständigen Umstrukturierung des Sortiments eines Supermarkts. Es werden Produkte aus dem Sortiment entfernt und andere hinzugefügt, ohne dass der Kunde darüber informiert werden kann. Außerdem werden in unterschiedlichen Supermärkten die Produktanforderungen regelmäßig verändert und bereiten dem Verbraucher Schwierigkeiten bei der Orientierung und beim Finden von Produkten.
Um das Einkaufserlebnis zu fördern und die Kundenzufriedenheit zu stärken, setzt das Konzept der Supermarktinformationsstation „Sinfo“ an diese Problematik an. Die Supermarktinformationsstation dient dem Kunden zur umfangreichen Auskunft über das Sortiment des jeweiligen Supermarktes. Wesentliches Merkmal ist hierbei eine Darstellung des Lageplanes und einer genauen Navigation des Kunden zu den entsprechenden Produkten.
Die Supermarktinformationsstation besteht aus einem Tablet, welche knapp über Hüfthöhe auf einem Metallständer im Supermarkt angebracht wird. Die Station kann sich an mehreren Standorten im Supermarkt befinden, damit zu jedem Zeitpunkt des Einkaufes darauf zurückgegriffen werden kann. Auf dem Tablet ist eine Applikation geöffnet, welche das Hauptmerkmal der Station darstellt. Der Kunde wird bei Nutzung der Station mit der Applikation konfrontiert, welche alle wesentlichen Funktionen, wie die Navigation und die Auskunft, umfasst. Die Station kann zudem mit Taschen oder anderen zusätzlichen Accessoires ausgestattet werden. Der Prototyp umfasst ausschließlich der Applikation.
Zielgruppe
Dieser digitalisierte Lageplan soll demnach Leuten bei der Findung ihrer gewünschten Produkte helfen. Dies kommt mehreren Zielgruppen zu gute. Hierbei sind jedoch alle Verbraucher eines Supermarkts angesprochen, da jeder von ihnen mindestens einmal einen Artikel nicht auffinden kann. Dieses Projekt legt dabei aber den Schwerpunkt auf drei Zielgruppen – den Studierenden, den Arbeitstätigen und Senioren.
Ersterer lebt seit kurzer Zeit alleine und findet sich momentan noch in seinem neuem Umfeld zurecht. Vieles ist dem Studierenden unbekannt, wozu auch der regelmäßige Einkauf dazu gehören kann. Oftmals sind vor allem Studenten, die zuhause stark bemuttert wurden, in Supermärkten durch wenig Erfahrung verloren. Diesen würde dann ein digitalisierter Lageplan die Suche nach Produkten erleichtern. Zumal sie oftmals etwas zurückhaltend sind und sich nicht trauen die Mitarbeiter zu fragen.
Die zweite Zielgruppe ist der Berufstätige. Diejenigen, die viel unterwegs sind, fehlt die Zeit sich jedesmal in einem Supermarkt zurecht zu finden. Vor allem wenn diese auf Geschäftsreisen sind und tagtäglich gezwungen sind einen neuen Einkaufsmarkt aufzufinden. Diese könnten gezielt zur Sinfo-Station gehen und sich den Standort ihrer Produkte anzeigen lassen.
Die dritte große Zielgruppe sind Senioren, die zwar oftmals in den selben Supermarkt gehen, sich aber oft von Angeboten inspirieren lassen und mit der Zeit Hilfe beim Einkaufen benötigen. Diesen wird mit jeder Umstrukturierung der Einkauf erschwert, da sie sich nicht mehr so gut orientieren und Produkte finden können. Dazu wurde bei der Sinfo-Station bedacht, diese so zu gestalten, dass sie selbst von technikunerfahreren Menschen intuitiv benutzt werden kann.
Konzept
Die Konzeption der Station basiert auf den Nutzungsanforderungen, die aus zahlreichen Interviews erschlossen wurden. Um aus diesen Informationen einen praktischen und umfangreichen Prototypen zu erstellen, wurde ein Wireframe angelegt, welches die wesentlichen Funktionen des Prototypen umfasst und sinnvoll darstellt.
Die Startseite besteht aus unterschiedlichen Schaltflächen, welche die verschiedenen Produktkategorien im jeweiligen Supermarkt darstellen. Diese einfache Darstellung der Kategorien basiert auf der Nutzungsanforderung, dass die Station eine Übersicht über das Sortiment und eine einfache Orientierungshilfe beinhalten soll. Um dabei sowohl die Anforderung für eine schnelle und einfache Bedienung zu umfassen und die Zielgruppe der Senioren zu vereinen, werden diese Buttons inklusive der Beschriftung entsprechend groß dargestellt und eine Suchleiste zum gezielten Suchen von Produkten integriert. Die Befragten wünschten sich außerdem eine umfangreiche Anzeige aller Angebote im Supermarkt. Da dies aufgrund der Nachfrage als ein Hauptmerkmal der Station zu vermerken ist, soll der Aktionen-Button auffällig auf der Startseite der Applikation dargestellt werden. Damit der Nutzer alle ausgewählten Produkte einheitlich und gesammelt finden kann, existiert ein Warenkorb-Button in der oberen rechten Ecke des Bildschirms. Über diesen Button öffnet sich dem Nutzer ein Slider, welcher ihm alle gewählten Produkte vorlegt und die Möglichkeit bereitstellt, diese zu löschen, sowie gesammelt auf einer Karte darzustellen oder die Liste inklusive Kartendarstellung per QR-Code auf das eigene Smartphone zu scannen.
Bei Klicken auf einen Kategorie-Button auf der Startseite wird eine Seite geöffnet, auf der alle Produkte der jeweiligen Kategorie dem Nutzer mit Bild, Namen, Hersteller und Preis aufgelistet werden. Damit wird die Anforderung nach einer offensichtlichen und schnellen Auskunft umgesetzt. Es wurde sich für diesen Vorgang und gegen die Alternative eine weitere Unterkategorisierung aufzustellen, entschieden. Diese Entscheidung basiert darauf, den Nutzer nicht vor zu viele Entscheidungen zu stellen und ihm so eine einfachere Auskunft bereitzustellen, um eventuelle Orientierungsproblematiken zu umgehen.
Hat der Nutzer sich für ein Produkt entschieden, bzw. ein Produkt angeklickt, um genauere Informationen zu erhalten, so wird ihm die Produktansicht angezeigt. Die Produktansicht umfasst Informationen zum Produkt, wie den Namen, den Hersteller, sowie ein Bild und eine Auflistung der Kategorien zu denen das Produkt gehört. Dazu gehören Kategorien wie „vegan“ oder „nachhaltig“, um individuelle Zielgruppen anzusprechen. Am größten wird das Hauptmerkmal der Applikation dargestellt. Hierbei handelt es sich um einen Lageplan, der darstellt an welcher Stelle im Supermarkt das jeweilige Produkt sich befindet und wie man von der entsprechenden Station dorthin navigiert. Diese Navigation löst die Anforderung, dass auf eine Auskunft von Mitarbeitern im Supermarkt verzichtet werden soll, wodurch bei der Orientierung die Mitarbeiter entlastet werden und der Kunde nicht von einer aufwendigen Suche nach einem Mitarbeiter aufgehalten wird. Bei der weiteren Konzeption wurden noch eine Darstellung des Preises implementiert, sowie Buttons, um das Produkt direkt zum Warenkorb hinzuzufügen, den Lageplan des Produktes per QR-Code auf das Smartphone zu scannen und ein Informations-Button um in einem Popup-Fenster die Inhaltsstoffe des Produktes angezeigt zu bekommen.
Testszenario
Bei der Konzeption der Tests und der Planung der Testszenarios wurde sich sowohl für einen quantitativen als auch einen qualitativen Ansatz entschieden. Dies dient der umfangreichen Erfassung von Testdaten und der umfangreichen Analyse der Nutzererfahrung.
Die Wahl eines quantitativen Ansatzes basiert auf der Erhebung von Daten zur Auskunft, ob die Station inklusive Applikation Interesse bei unterschiedlichen Zielgruppen findet und von diesen genutzt werden würde. Diese Information ist in diesem Projekt sehr bedeutend, da eine Supermarktinformationsstation gegen gewisse Marketingstrategien eines Supermarktes widerspricht. In einem Gespräch mit einem Mitarbeiter der REWE Digital Group ist klar geworden, dass in Supermärkten ein gewisses Umherlaufen des Kunden gefördert wird, um diesen zum Kauf von Produkten anzuregen, die jenem auf dem Weg durch den Supermarkt begegnen. Das Konzept von Sinfo spricht in einigen Aspekten gegen diese Strategie, da der Kunde auf dem schnellsten Wege durch den Supermarkt zu gezielten Produkten geleitet wird und dabei an einem umfangreichen Umherlaufen durch den Markt gehindert wird. Durch quantitative Testansätze soll also überprüft werden, ob eine Supermarktinformationsstation trotz Widerspruch gegen gewisse Marketingstrategien, von entsprechendem Wert ist und der Nutzen solch einer Station gegen diese Strategien überwiegt.
Zur Erhebung des quantitativen Ansatzes wird ein standardisierter Fragebogen genutzt, der den verschiedenen Probanden ausgeteilt wird. Beachtet wird dabei besonders die Berufs- sowie Wohnsituation des Probanden, um festzustellen in welchem Lebensabschnitt und welcher Lebenssituation sich jener befindet. In dem Test wird das grundsätzliche Interesse an einer Supermarktinformationsstation abgefragt. Dabei wird auch darauf eingegangen, wie gut sich die Kunden im Supermarkt zurechtfinden und wie zufrieden sie mit dieser Situation sind. Außerdem wird überprüft, ob der Proband regelmäßig dieselben Produkte kauft, wie lange dieser für den Einkauf braucht und ob er sich von Angeboten ablenken lässt.
Der qualitative Ansatz dient der Untersuchung der Umsetzung des Prototypen. Dabei durchgeht der Proband einen Laut-Denken Test, bei dem dieser sich in die Rolle eines Kunden versetzen und gewisse Szenarien in Bezug auf die Applikation ausführen soll. Diese Szenarien umfassen alle Hauptmerkmale und Funktionen der Station. Im Anschluss an den Test soll der Proband noch einen Fragebogen ausfüllen, in denen dieser beschreibt, was ihm gut oder schlecht an der Applikation gefallen hat. Hier wird auch darauf eingegangen, ob der Proband Funktionen vermisst hat, die womöglich nicht implementiert wurden, aber benötigt gewesen wären.
Es wird bei der Durchführung des Tests besonders darauf geachtet, ob Funktionalitäten intuitiv und schnell erkannt werden. Dies ist besonders wichtig, da Sinfo dazu dient die Einkaufsdauer zu verkürzen und eine schnelle, sowie einfache Orientierung zu ermöglichen. Das intuitive Erkennen und die Offensichtlichkeit von Funktionalitäten sind besonders für Zielgruppen wichtig, die nicht affin mit dem Smartphone oder grundsätzlich mit moderner Technik sind. Um diese Intuition direkt zu verfolgen und zu analysieren, trägt der Proband bei der Durchführung des Laut-Denken Tests eine Eye-Tracking Brille. Mithilfe dieser Brille ist es möglich direkt zu verfolgen, wohin der Nutzer gerade schaut. Dies wird genutzt, um zu überprüfen, welche Inhalte dem Probanden direkt auffallen und worauf geachtet wird. Dadurch ist es zudem möglich, leicht zu erkennen, warum gewisse Funktionalitäten womöglich nicht erkannt werden. Die Aufzeichnungen der Eye-Tracking Brille werden zudem abgespeichert, um auch nach den Tests weiterhin auf diese zugreifen zu können und die Möglichkeit zu haben, die Probanden miteinander zu vergleichen.
Evaluierung der Testergebnisse
Die Ergebnisse des quantitativen Ansatzes haben unsere Vermutungen, dass eine Supermarktinformationsstation eine sinnvolle Erweiterung eines Supermarktes ist, bestätigt. Nur einer der elf Probanden fand eine Supermarktinformationsstation nicht sinnvoll und würde diese nicht nutzen wollen. Die anderen Probanden sind an einer elektronischen Auskunft in Supermärkten interessiert. Dabei fällt auf, dass trotz unterschiedlicher Lebenssituation und Einkaufsgewohnheiten das Interesse an jener Station vorhanden ist. Besonders bei den Studenten unterscheiden sich die Einkaufsgewohnheiten wesentlich. Sowohl Personen, die regelmäßig und grundsätzlich immer im selben Supermarkte einkaufen gehen, als auch Personen, die unregelmäßig oder in unterschiedlichen Supermärkten einkaufen gehen, profitieren von einer elektronischen Auskunft. Es fiel auf, dass die Probanden sehr unterschiedlich reagieren, falls sie ein Produkt im Supermarkt nicht finden können. Knapp die Hälfte der Probanden würde einen Mitarbeiter im Supermarkt um Auskunft fragen, jedoch würden die anderen Probanden das Produkt entweder gar nicht mehr kaufen, einen anderen Supermarkt aufsuchen oder alternative Ware kaufen. Dies weist einen großen Verlust für Supermärkte auf, wenn ein Kunde die Ware nicht in befriedigender Zeit finden kann. Die Einkaufsdauer der Studierenden ist grundsätzlich wesentlich kürzer als die Einkaufsdauer von Berufstätigen oder Senioren. Aus den separat durchgeführten Interviews zeigt sich, dass allgemein von den Kunden angestrebt wird die durchschnittliche Einkaufsdauer einzuhalten. Dies ist durch Unauffindbarkeit von Produkten jedoch erschwert oder nicht möglich, worauf die Ergebnisse des quantitativen Ansatzes zurückzuführen sind und erklärt, warum einige Probanden auf den Kauf des Produktes verzichten. Es lässt sich also erschließen, dass eine Supermarktinformationsstation für einen Supermarkt eine sinnvolle Erweiterung zur Steigerung der Kundenzufriedenheit wäre.
Die Ergebnisse der Tests des qualitativen Ansatzes dienen als Grundlage für das Redesign. Bei den sechs Probanden kam es zu sehr ähnlichen Ergebnissen, wodurch Problematiken mit dem Design eindeutig identifiziert werden können. Das Konzept und System der Applikation wurde von den Probanden sehr gut verstanden und bei den Szenarien war ihnen der Weg zur Lösung schnell ersichtlich. Besonders positiv wurden von den Probanden die Übersichtlichkeit und Bündelung von Informationen hervorgehoben. Dies ist ein wichtiger Aspekt für die Einhaltung einer schnellen und für den Probanden angenehmen Orientierung. Die Suchleiste wurde eher selten zum Finden von Produkten genutzt, war aber für einige Testpersonen der erste Weg bei der Suche. Die Buttons wurden sofort richtig verstanden, wobei jedoch das Problem auffiel, dass die Kategorien oft nicht eindeutig genug für jeweilige Produkte beschrieben waren. So sollten die Probanden nach dem Produkt „Milch“ suchen, haben aber dabei des Öfteren die falschen Kategorien ausgewählt. Bei der Kategorisierung wurde sich jedoch an die Vorlagen der Kategorien von Supermärkten orientiert. Als Bezug wird bei dem Prototypen der Supermarkt REWE und dessen Kategorisierung im Online-Sortiment genutzt. Die Probanden profitierten sehr von einer Filtermöglichkeit der Produkte in der Kategorieansicht. Dabei wurden jedoch häufig die Filtermöglichkeiten „Spezifikationen“ und „Eigenschaften“ falsch interpretiert. Auch diese Begriffe und Entscheidung basiert auf der Orientierung an dem REWE Online-Sortiment und dessen Filtervariationen. Die Funktionalitäten auf der Produktseite wurden von allen Probanden richtig erkannt und verstanden. Hier wurde die Bündelung der Informationen positiv hervorgehoben, wobei jedoch trotzdem für einige Nutzer zu viel Text und Informationen auf einmal dargestellt wurden. Die Testpersonen erwähnten zu dem eine farbliche Überreizung auf der Produktseite, da dort viele Funktionen in unterschiedlichen Farben dargestellt werden. Extremer war dieses Problem auf der Angebotsseite, wo der Farbton rot in größerem Ausmaß eingesetzt und dargestellt wurde. An diesen Stellen wurde zudem der Informationsbutton von den Testpersonen falsch interpretiert. Hier wurde gedacht, dass dieser Button direkt zu der Produktansicht leitet, wobei er jedoch ausschließlich die Inhaltsstoffe des Produktes als Popup anzeigt. Der Warenkorb inklusiver aller Funktionen war für alle Probanden verständlich und von diesen positiv empfunden worden. Dennoch wurde sich eine weitere Funktionalität, die Möglichkeit den QR-Code direkt in dem Warenkorb-Slider darstellen zu können, erwünscht worden.
Aus den Aufzeichnungen der Eye-Tracking Brille zeigt sich, dass die wichtigen Elementen der Testperson direkt ins Auge fallen und somit eine Verständlichkeit der Applikation und eine entsprechende Übersichtlichkeit vorliegt. Zudem war zu erkennen, dass die Testpersonen besonders auf der Produktseite die für das Szenario gesuchten Funktionen schnell erkennen konnten und sich dabei nicht von den anderen Funktionalitäten auf der Seite ablenken ließen. Daraus zeigt sich, dass die Funktionen von den Testpersonen richtig interpretiert werden und somit schnell ausgeschlossen wird, welche Funktionen nicht zum gewünschten Ergebnis oder Ziel führen. Die Funktionalitäten werden also in der Applikation benutzerfreundlich dargestellt und richtig interpretiert.
Redesign
Auf Grundlage der Usability-Tests wurde eine Verbesserung der App angestrebt. Dabei wurden einige Veränderung getätigt, die den Probanden zuvor Probleme bereiteten. Zum einen wurden die Filtermöglichkeiten vergrößert, da diese leicht übersehen wurden und neben der Produktansicht verloren gingen. Gewünscht wurde sich auch eine Möglichkeit zum Aufrufen der QR-Codes direkt im Warenkorb-Slider. Dies wurde umgesetzt, damit unerfahrene Benutzer auf die Möglichkeit schneller aufmerksam gemacht werden. Bei diesem Slider wurden dann auch die Löschen-Icons grau gefärbt, um der von den Probanden erwähnten farblichen Überreizung entgegenzuwirken.
Da die Produktseite auch allgemein als zu überladen angesehen wurde, wurde die Produktbeschreibung als „ausklappbarer“ Text modifiziert, sodass die Seite aufgeräumter wirkt. Als farbliche Überladung wurde auch der Lageplan angesehen, jedoch ist dies der Hauptteil der Station, weswegen es nicht in einen Button versteckt werden sollte, der letztendlich übersehen werden kann. Diesbezüglich wurde auch eine farbliche Änderung in Betracht gezogen, allerdings werden mehrere Farben für die Abgrenzung der Regale benötigt.
Viele interpretierten auf der Unterkategorieseite den nun nicht mehr vorhandenen Infobutton falsch. Dabei dachten Probanden, es handle sich um die Weiterleitung zur Produktseite, dabei war dieser Button für die Inhaltstoffe vorher-gesehen. Um diese Verwirrung aufzuheben wurde der Infobutton entfernt, wodurch die Oberfläche noch klarer scheint.
Den Probanden war auch die Aktionsseite zu bunt gestaltet. Die alten Angebotspreise wurden deshalb nicht mehr in der Schriftfarbe Rot, wie vorher, aufgeführt, sondern in dem auch sonst benutzten Grau. Allgemein wurden noch ein paar Farben entfernt, wie beispielsweiße die Löschen-Buttons. Diese waren zunächst rotgefärbt, um jedoch den Warenkorb-Slider ruhiger zu gestalten und der Farbe nach Gestaltungsprinzipien nicht mehrere Bedeutungen zuzuweisen, wurde dieser Grau.
Ein auffallendes Problem bei den Usability-Tests waren die Kategorisierung und Benennung von Spezifikationen und Eigenschaften. Hier hätten wir gerne die Namen ändert und neue Kategorien erschaffen, jedoch waren die Artikelinformationen von REWE übernommen. Weshalb zunächst dem Unternehmen selbst vorgeschlagen werden müsste, die Produkte anders zu gruppieren.
Fazit
Zum Abschluss des Projektes erschließen sich hauptsächlich positive Ergebnisse aus dem Projekt. Es stellte sich heraus, dass das Konzept der Supermarktinformationsstation eine sinnvolle Bereicherung eines Supermarktes ist. Der erste Prototyp erwies sich als sehr gute Grundlage für das Projekt. Die Tests zeigten, dass die Hauptmerkmale der Applikation schnell erkannt und die Funktionalitäten richtig verstanden wurden. Die Korrekturen bezogen sich somit also auf keine schwerwiegenden Problematiken und das Redesign führte zu einer Optimierung der Nutzererfahrung besonders auf designtechnischen Grundlagen. Im Laufe des Projektes hat sich herausgestellt, dass eine Zusammenarbeit mit REWE nicht möglich ist. Deshalb sind anfänglich Bezüge zu REWE eingebaut worden und im Prototypen zu erkennen. Einige Probleme des Designs beziehen auf den Bezug zu REWE und sind somit nicht direkt auf ein fehlerhaftes Design des Prototypen zurückzuführen. Diese Probleme hätten durch eine Abgrenzung von REWE umgangen werden können, sind aber gleichzeitig vom Supermarkt vorgegeben. Außerdem gab es Probleme mit dem Prototypen Tool „JustInMind“. Das Tool lädt neu geladene Objekte länger als es bei einem fertigen Produkt der Fall ist, wodurch von den Probanden Probleme angemerkt wurden, die aufgrund der Nutzung von „JustInMind“ nicht umgangen werden konnten. Zum Beispiel hat hierbei der Warenkorb beim ersten Öffnen länger geladen, als wenn dieser zum zweiten Mal geöffnet wird. Von diesen Abweichungen durch das Tool wurde jedoch abgesehen.
Im Laufe des Projektes konnten wir jedoch viele neue und wichtige Kompetenzen erlernen. Durch den ausführlichen qualitativen Test konnten wir ausführliche Erfahrungen im Umgang mit einer professionellen Testsituation sammeln und den Umgang mit diversen Messinstrumenten erlernen. Zudem hat sich beim Design des Prototypen gezeigt, wie hilfreich eine ausführliche Recherche zu Zielgruppen und Konzeption vor Start der Entwicklung ist. Außerdem konnten umfangreiche Erfahrungen in dem Umgang mit großen Projektvorstellungen gesammelt werden, wobei sowohl eine Kooperation mit REWE Digital Group im Gespräch war und das InnovationsCentrum Osnabrück aufgesucht wurde. Es wurden viele fachspezifische Gespräche zur Innovation von Projekten geführt. Die strukturiert organisierte Teamarbeit durch eine Form eines Ticketsystem hat uns gezeigt, wie sehr wir aus einer umfangreichen Organisation mit einem zuverlässigen System profitieren.
Das Projekt bietet eine hervorragende Grundlage für weitere Optimierungen und Entwicklungen. Alternative Lösungen sind die Inklusion von Baumärkten, sowie anderen Fachmärkten. Außerdem kann das Konzept um eine Lösung für das Smartphone erweitert und entwickelt werden. Zudem gibt es Ideen für Funktionen, die im Laufe des Projektes entstanden, die noch in den Prototypen oder das finale Produkt eingebaut werden können. Dazu gehört zum Beispiel die Berechnung eines Gesamtpreises des Warenkorbs, sowie ein Vibrationsalarm für das Smartphone, wenn man sich in der Nähe eines Supermarktes befindet, der in der Applikation eingebunden ist.
Studium
Rich Media Applications
PROCASTI
In diesem Modul erlernten Studierende unter Verwendung verschiedener Technologien Apps oder Webapplikationen zu entwickeln. In der Abschlussarbeit sollte mit HTML5, CSS, Javascript und unter Verwendung von Corodova eine native Smartphone-App entwickelt werden. Dabei sollte ein Framework, wie Ionic, und externe Daten aus einer API, sowie Telefondaten genutzt werden.
Die Grundidee dieser App war es eine Studienorganisationsmöglichkeit zu schaffen, in der Studierende Aufgaben oder Klausuren festhalten können, um einen Überblick zu behalten und sich zu motivieren.
Zwar war dies ein technisches Modul, jedoch sollte auch hier das Design bedacht werden. Nähere Informationen können unten nachgelesen werden. Die technischen Aspekte bleiben in dieser Erklärung außen vor.
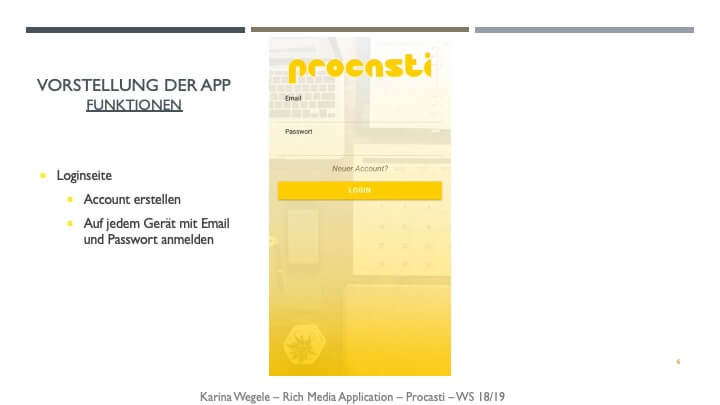
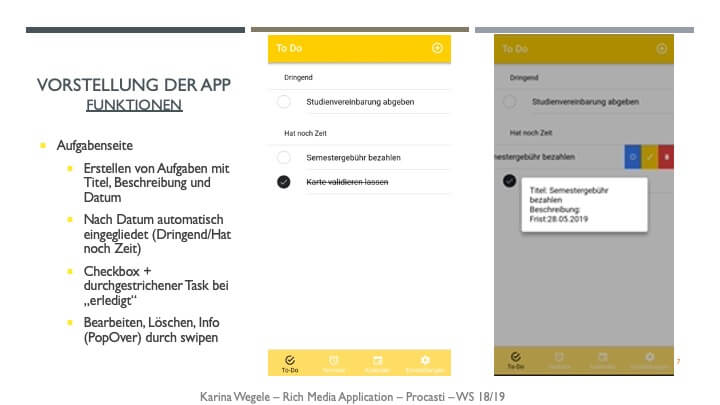
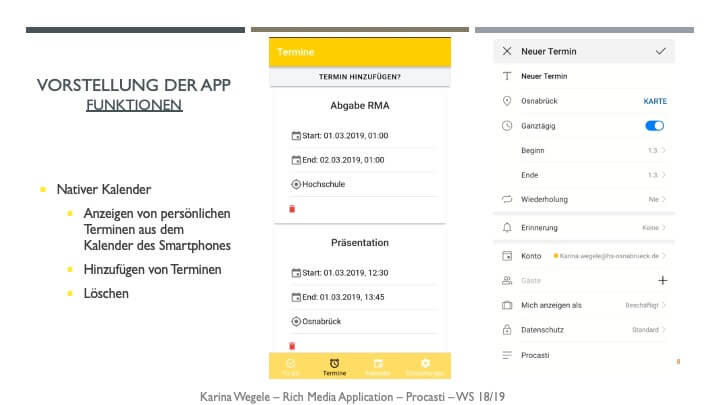
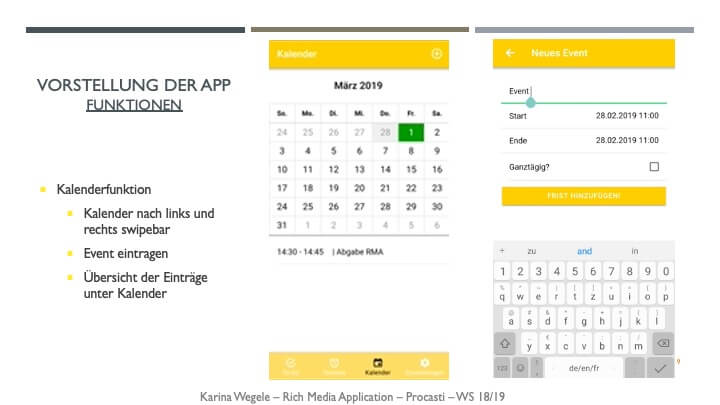
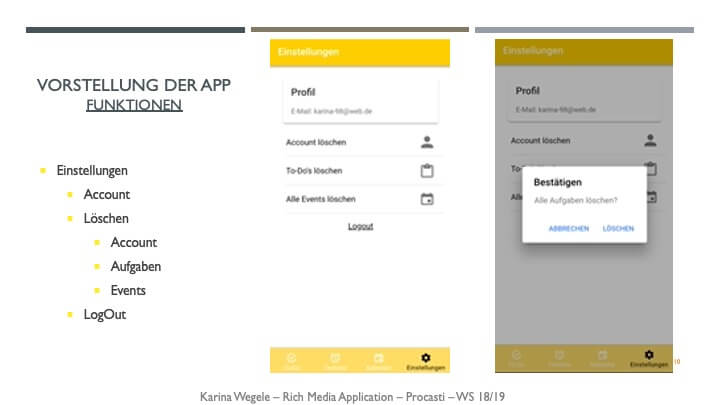
Anschließend sind Screenshots der App in der angehängten Präsentation zu finden.
Note: 1,0
--
Beschreibungen der Funktionen
gDie vorliegende App namens Procasti ist eine zur Studienorganisation entwickelte Applikation. Diese soll dem Studenten einen Überblick über seine bevorstehenden Aufgaben geben. Hierbei kann es sich um allgemeine Erledigungen, Testate diverser Module und anstehende Klausuren handeln. Außerdem werden zur Orientierung die Termine des nativen Kalenders angezeigt, sodass der User all seine Auf- gaben und Termine im Auge behält. So landet der Benutzer beim Öffnen der App auf der Login-Seite. Hier hat er die Möglichkeit sich mit seiner E-Mail-Adresse und dem dazu- gehörigen Passwort anzumelden, um dann Zugang zu der App zu be- kommen, die mit den Daten aus seiner Datenbank gefüllt ist. Ist der Benutzer nicht registriert, kann er durch Anklicken des „Neuer Account?“-Links ein Profil anlegen, dass automatisch im Hintergrund bei Firebase entsteht.
Nach dem Einloggen wird der User direkt zum ersten Tab geleitet. Diese Seite ist eine Übersicht anstehender, offener Punkte, die als Aufgabenliste zusammengefasst vorliegt. Diese Ansicht teilt sich jedoch in dringende Angelegenheiten und Aufgaben, die erst in einiger Zeit erledigt werden müssen. Dazu kann man über das Plus-Zeichen in der linken Ecke auf der „Hinzufügen-Seite“ einen neuen offenen
Punkt erstellen. Hierbei werden Titel, Beschreibung und Frist, bis zu welcher der Punkt erledigt werden soll, eingetragen. Beim Abschicken wird die Aufgabe erneut in der Datenbank des Benutzerprofils gespeichert, sodass sie beim erneuten Öffnen der App nicht verschwindet. Danach wird der User zurückgeleitet und findet den offenen Punkt in der geeigneten Liste vor. Ob die Angelegenheit dringend ist, oder noch Zeit hat, wird dann über eine Funktion generiert. Nun kann bei Fertigstellung der Aufgabe auf die Checkbox getippt werden, sodass ein Haken gesetzt wird. Dabei wird auch die Aufgabe durchgestrichen. Allgemein kann jedes Listenobjekt nach links gestrichen wer- den, wobei dem User eine Auswahl an drei Buttons vorliegt. Es können die Inhalte jedes Elements, durch den blauen Informations-Buttons, aufgerufen werden, wodurch ein PopOver-Fenster geöffnet und den Titel, die Beschreibung und die Frist angezeigt wird. Genauso kann auch jedes Element in der Liste, durch Klicken des roten „Papierkorb“-Buttons gelöscht werden, sodass auch aus der Datenbank die Aufgabe des eingeloggten Profils entfernt wird. Es kann auch jedes Objekt bearbeitet werden, wenn es noch unerledigt ist. Der Haken in der Checkbox kann jederzeit wieder durch erneutes Anklicken aufgehoben werden. Dann ist auch der gelbe Bearbeiten-Button wieder verfügbar, durch den der Benutzer auf die modifizierte „Hinzufügen-Seite“ weitergeleitet wird. Hier sind die Felder mit den Informationen bezüglich des Item-Buttons gefüllt, die durch die Eingabe verändert werden können. Durch „Speichern“ wird der User wieder zurückgeführt. Die Seite „Hinzufügen“ beziehungsweise „Be- arbeiten“ hat im Header einen Pfeil, mit dem es möglich ist, jeder Zeit die Seite wieder zu verlassen, falls doch kein Erstellen oder Bearbeiten einer Aufgabe gewünscht ist.
Auf dem nächsten Tab, welches den Titel „Termine“ trägt, werden die nativen Kalendereinträge des User Smartphones verwaltet. Beim erstmaligen Öffnen dieser Seite wird der User, durch ein Pop-Up- Fenster, nach der Berechtigung auf den Zugriff des Kalenders gefragt. Durch Bestätigung der Anfrage listen sich dann die, auf dem Handy eingespeicherten Termine, untereinander, in sogenannten „Ion- Cards“ auf. Hierbei wird der Name, die Start- und Endzeit, sowie der Ort des Termins (falls eingetragen) angezeigt. Unterhalb dieser Information befindet sich ebenfalls noch ein Icon zum Löschen des Termins im nativen Kalender. Durch Scrollen nach unten werden dann alle Events in einem Zeitraum von 90 Tagen angezeigt. Zu Beginn der Seite gibt es dazu noch einen Button, durch den es möglich ist, einen neuen Kalendereintrag zu tätigen. Dabei öffnet sich die Seite des nativen Ka- lenders, die bereits mit Default-Werten gefüllt sind und nach Belieben geändert werden können. Nach erfolgreichem Hinzufügen öffnet sich
der im Smartphone integrierte Kalender, der durch den Android-Zurück-Button wieder verlassen wer- den kann. Nun aktualisiert sich auch der Tab Termine“ und zeigt den neuen Termin an.
Der dritte Tab beinhaltet einen Kalender, der nur mit den Procasti-Events gefüllt werden kann. Hierdurch wird dem User die Übersicht erleichtert, sodass keine anderen persönlichen Termine störend im Blickfeld sind. Der Kalender zeigt jeweils die Monatsansicht mit dem markierten derzeitigen Tag. Durch „swipen“ nach links und rechts können auch vorherige oder nachkommende Monate angezeigt wer- den, sowie die falls vorhandenen Daten. Über den Plus-Button in der linken oberen Ecke können demnach auch wieder Events der Daten- bank hinzugefügt werden. Hier besteht die Möglichkeit einen Termin beziehungsweise eine Frist mit Titel, Zeitraum und Dauer einzutragen. Durch Hinzufügen wird dieses Event dem Account in der Datenbank angehängt und der User wieder zum Kalender geführt. Hier sieht er nun unterhalb des Monates eine Übersicht an Terminen, am ausgewählten Tag. Dieses Event kann dazu auch wieder gelöscht werden, falls es nicht mehr stattfinden oder sich etwas geändert haben sollte.
Der letzte Tab dient lediglich den Einstellungen. Hier wird das Userprofil angezeigt, sodass erkannt wird welcher Account momentan angemeldet ist. Darunter gibt es einige Buttons zum Löschen der gesamten Aufgaben, Events oder des Accounts. Hierbei wird, wie bei allen Löschfunktionen der App durch ein aufkommendes „Alert“ gefragt, ob das Objekt wirklich gelöscht werden soll.
Zielgruppe
Die Applikation richtet sich natürlich in erster Linie an Studenten. Der Studienalltag kann sehr chaotisch und überfordernd werden. Um hier nicht den Überblick zu verlieren, hilft eine solche App. So können anstehende Punkte, die nicht vergessen werden dürfen, einfach in die Liste eingetragen, und dann kontinuierlich vom Benutzer abgearbeitet und verwaltet werden. Diese App hilft dabei Verantwortung zu übernehmen und diese auch zu bewältigen. So hat der User eine Übersicht aller Termine, egal ob persönlich oder beruflich, damit keiner vergessen wird. Der Procastikalender kann demnach eingesetzt werden, um bevorstehende Testate, Klausuren oder Kolloquien einzutragen.
Zwar ist die vorgesehene Zielgruppe die der Studenten, jedoch lässt sich die App auch von Schülern einwandfrei nutzen. Diese haben genauso viele Aufgaben zu erledigen, müssen für Tests lernen oder Projekte vorbereiten und präsentieren. Aus diesem Grund kann die Applikation von jedem benutzt werden, der einen hektischen Alltag hat und organisierter leben will.
Design
Der Name „Procasti“ lässt sich auf das englische Wort von Prokrastination zurückführen. Unter Prokrastination versteht man das Aufschieben bevorstehender Tätigkeiten oder Aufgaben. Dies ist vor allem im Studium ein großes Thema, da den Studierenden oftmals die Motivation fehlt gewissen Pflichten nachzugehen, die Aufgabe wird also weiter aufgeschoben. Um dem entgegenzuwirken und Studierenden zu helfen wurde diese App entwickelt.
So ist der Name eine Anspielung auf das Prokrastinieren der Menschen. Als Logo, welches bei Adobe Illustrator erstellt wurde, fungiert dabei der Buchstabe „p“ in der organischen Schriftart „Fingerpop“ auf einem gelblich-orangen Hintergrund. Das Organische wirkt dabei sanft und nicht zu aggressiv, dazu passt der beruhigende und harmonische gelbe Farbton.
Die Farbe spielt auch auf die Assoziation, nach etwas Fehlendem oder eines Ablaufes, an. So ist gelb zum Beispiel in der Schule dafür bekannt, etwas noch Fehlendes aufzuzeigen. Außerdem ist sie die Zwischenfarbe der Ampel, deshalb kann es auch als Zwischenprozess angesehen werden, was hier durch kontinuierliches Erledigen von Angelegenheiten passend ist. Gleichzeitig ist dieser Farb- ton im Ionic Framework als „warning“ deklariert. Von daher kann es auch als aufmerksamkeitsweckender Farbton assoziiert werden.
Da Gelb alleine zu schrill wirken kann und vor allem auf weißem Hintergrund keinen guten Kontrast erbringt, wurde es leicht Orange angepasst. Die Header aller Seiten, sowie die meisten Buttons führen demnach den gelb-orangen Farbton. Die Farbe der Tab-Leiste wurde jedoch leicht erhellt, um sie von dem Header abzuheben. Die Farbe liegt auch als Verlauf über dem Hintergrundbild des Logins vor. Dieses zeigt einen Schreibtisch mit Büroutensilien, wie zum Beispiel einem Kalender, welches daher sehr gut zur thematisierten App passt.
Studium
Kognitive Medienwirkungen
Wie beeinflussen Meiden heutzutage unsere Gedankengänge
In diesem Modul sollte grundsätzlich nur das Schreiben von wissenschaftlichen Arbeiten gelernt werden. Dafür konnte jeder Studierende ein Thema auswählen. Ich entschied mich dafür Kognitive Medienwirkungen näher zu betrachten.
In dieser Arbeit wurde untersucht, welches Einflusspotenzial die Medien auf die Bevölkerung besitzt. Dabei wurde näher auf die Begrifflichkeiten der Kognition und Medienwirkungen eingegangen, was mitunter auch die Wahrnehmung und die Einstellung eins Individuums umfasst. Des Weiteren ist ein Aspekt der Hausarbeit die Verarbeitung von Medienbotschaften, sowie die Unterscheidung der Theorien über die Auswirkung der Medieneffekte. Die Kernfrage, wie Medien auf unsere mentalen Prozesse einwirken, beantwortet sich letztendlich bei der Abwägung der Aspekte, bevor es abschließend um die möglichen Folgen in Zukunft handelt.
Note: 1,0
Studium
Kognitive Medienwirkungen
Wie beeinflussen Meiden heutzutage unsere Gedankengänge
In diesem Modul sollte grundsätzlich nur das Schreiben von wissenschaftlichen Arbeiten gelernt werden. Dafür konnte jeder Studierende ein Thema auswählen. Ich entschied mich dafür Kognitive Medienwirkungen näher zu betrachten.
In dieser Arbeit wurde untersucht, welches Einflusspotenzial die Medien auf die Bevölkerung besitzt. Dabei wurde näher auf die Begrifflichkeiten der Kognition und Medienwirkungen eingegangen, was mitunter auch die Wahrnehmung und die Einstellung eins Individuums umfasst. Des Weiteren ist ein Aspekt der Hausarbeit die Verarbeitung von Medienbotschaften, sowie die Unterscheidung der Theorien über die Auswirkung der Medieneffekte. Die Kernfrage, wie Medien auf unsere mentalen Prozesse einwirken, beantwortet sich letztendlich bei der Abwägung der Aspekte, bevor es abschließend um die möglichen Folgen in Zukunft handelt.
Note: 1,0